最新Webブラウザ、Web標準への対応度は? 3ページ
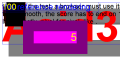
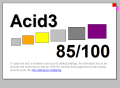
さて、各WebブラウザでAcid 2およびAcid 3テストページを表示させたところ、表4、表5のような結果となった。Acid 2についてはIEのみが正しいレンダリングに失敗し、またAcid 3については現行のどのWebブラウザも合格できず、Opera、Google Chrome、Safari、Firefox 3、IEの順に高得点となった。なお、Acid 3についてはWebKitやOperaの開発版が100点満点を達成したことが発表されている。
| Webブラウザ | IE6 | IE7 | IE8 | Opera 9.6 |
|---|---|---|---|---|
| Acid 2 テスト結果 |
× |
×
|
○ | ○ |
| Webブラウザ | Safari 3.1 | Google Chrome | Firefox 3 | Firefox 3.1 |
|---|---|---|---|---|
| Acid 2 テスト結果 |
○
|
○
|
○ | ○
|
| Webブラウザ | IE6 | IE7 | IE8 | Opera 9.6 |
|---|---|---|---|---|
| Acid 3 テスト結果 |
12 |
12 |
21 |
85 |
| Webブラウザ | Safari 3.1 | Google Chrome | Firefox 3 | Firefox 3.1 |
|---|---|---|---|---|
| Acid 3 テスト結果 |
75
|
79
|
71 | 85
|
さて、これらの結果から、他のWebブラウザと比べIEは標準規格への対応が遅れている、ということが分かると思うが、このことはどのような問題となるだろうか。まず考えられるのが、「標準規格で用意されているリッチな機能がIEで非対応のため、利用できない」ということが挙げられる。たとえばCSS 2.1では、指定したテキストの前後に画像などの要素を表示する機能が備えられているが、これはIE 6では対応していない。そのため、Webサイトを構築する際に、IEを考慮してIE向けの特別な対処が必要となることも多い。IEは大きなシェアを持つため、無視できないのが現状だ。さらに、未だに標準への準拠度の低いIE 6を利用しているユーザーが多いのも頭を抱える1つの要因となる。
なお、本特集の第2回、第3回では、このようなWebブラウザ間の非互換性についてより詳しく検証する予定である。