iPhone対応Webサイト構築入門(前編)
iPhoneにはWebブラウザとしてMac OS X/Windows用のSafari(以下、PC版Safari)のサブセット版が搭載されている。iPhoneのSafariでは一般的なWebサイトのほとんどが閲覧可能だが、Appleが提供している「iPhone向けのWebサイトデザイン」に従ったデザインを施すことで、iPhoneで閲覧した際により操作しやすいWebサイトを構築できる。本記事では、このようなiPhone向けのWebサイトを作成するテクニックを紹介する。
なお、以下では主にiPhoneについて述べているが、iPod touchに搭載されているSafariについても仕様はまったく同一だ。
iPhone版Safariの特徴
iPhoneに搭載されているSafariは、PC版Safariに採用されているレンダリングエンジン「WebKit」を使用している。また、フォントについてもMac OS Xに標準搭載されているヒラギノが搭載されているため、iPhoneのSafariでのHTMLレンダリング結果は、Mac OS Xのレンダリング結果に近いものとなる。しかし、同じレンダリングエンジンを採用しているからといって、iPhoneのSafariとMac OS XのSafariとで完全に同一の表示が得られるわけではない。
たとえば、iPhone版Safariではフォームを使ったファイルのアップロードに対応していない。また、画面サイズがPCに比べて小さいことや、マウスを備えていないといった、ハードウェア的な違いもある。そこで、まずはiPhoneに搭載されているSafariと、PC版Safariとの相違点をまとめておこう。
・画面サイズが異なる
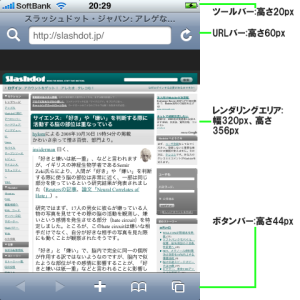
iPhone版SafariとPC版Safariとの違いでもっとも分かりやすいのが、画面サイズだろう。PC/Macでは1024×768ドット以上の解像度が主流だが、iPhoneの解像度は480×320ドットと小さい。さらに、iPhone版Safariでは画面上部にステータスバーやURLバー、画面下にボタンバーが表示されるため、実際にHTMLがレンダリングされるエリアはそれよりも小さくなる(図1)。なお、iPhone本体を横向きにすると、画面表示もそれに併せて横長となる(図2)。


また、iPhone版Safariには画面解像度の小ささを補うため、簡単に拡大/縮小を行う仕組みが用意されている。拡大表示したい部分をダブルタップ(指ですばやく2回タッチする操作。マウスでのダブルクリックに相当)すると、タップした部分を含むブロックの幅が画面の幅と一致するように拡大表示される(図3)。そのほか、2本指で画面をタッチし、指を開くような操作(ピンチ操作)を行うことで任意のサイズに画面を拡大したり、逆に2本指で指を閉じる操作を行うことで画面を縮小できる。

・操作はすべてタッチで行う
iPhone版Safariではすべての操作をタッチパネルで行うため、マウスカーソルが存在しない。そのため、一部のイベントの処理が異なる。たとえば、マウスオーバーイベントは対象となるオブジェクトをタッチした際に発生する(この際、マウスクリックイベントも同時に発生する)。また、あるオブジェクトをタッチしたあと、別のオブジェクトをタッチすると、先にタッチしていたオブジェクトにマウスアウトイベントが発生する。
このような処理のため、たとえば「マウスオーバーで色が変わる」や「マウスオーバーでメニューが表示される」といったユーザーインターフェイスをiPhone版Safariで利用したい場合、CSSやJavaScriptの修正が必要となる場合がある。また、ツールチップは表示できない。
・スクロールバーが存在しない
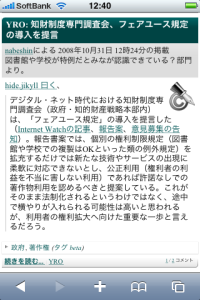
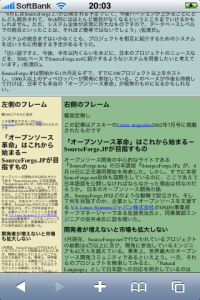
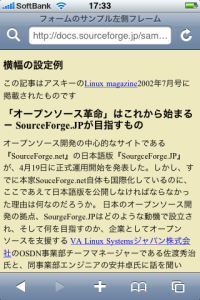
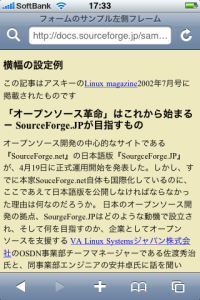
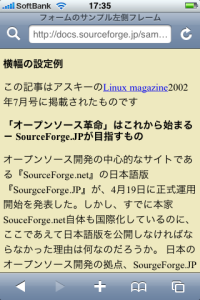
iPhone版Safariではスクロールをタッチ操作で行うため、スクロールバーが表示されない。また、スクロールバーが存在しないため、フレームを使用したWebサイトは各フレームの内容をすべて表示するように画面が分割される。
たとえば、PC版Safariで図4のように表示されるWebページは、iPhone版Safariでは図5のように表示される。iPhoneに向けたWebサイトを作る際は、できるだけフレームを使用しないようにするべきだろう。


・表示できるHTMLファイル/画像の大きさやファイルサイズに制限がある
iPhoneはPC/Macと比べ、搭載するRAMのサイズが非常に小さい。そのため、表示できるHTMLファイルおよび画像ファイルの大きさやファイルサイズに下記のような制限がある。
| ファイル形式 | 制限 |
|---|---|
| GIF、PNG、TIFF画像 | 画素数が2メガピクセル(2×1024×1024ピクセル、約200万ピクセル)まで |
| JPEG画像 | 画素数が32メガピクセルまで(※1) |
| アニメーションGIF | ファイルサイズが2MBまで(※2) |
| canvas要素 | ファイルサイズが2MBまで |
| そのほかのファイル(HTML、CSS、JavaScriptファイルなど) | ファイルサイズが10MBまで |
※2 2MBを超えるサイズのアニメーションGIFは、最初のフレームのみ表示される
・同時に表示できるWebページ数は8つまで
iPhone版Safariは複数のWebページを同時に開く機能があるが、PC版Safariのタブブラウズ機能とは異なり、同時に開いておけるWebページは最大8つまでである。
・JavaScriptの実行時間は最大10秒間
iPhone版Safariでは、JavaScriptは最大10秒間までしか実行できない。HTMLの読み込み時や各種イベントの発生によってJavaScriptが実行された後、10秒を超えるとそのスクリプトは実行途中で強制的に中断される。
・一部のフォーム要素の表示方法が異なる
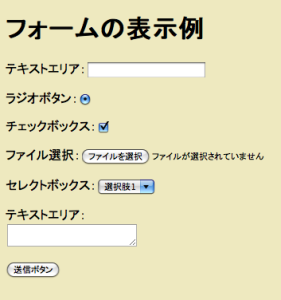
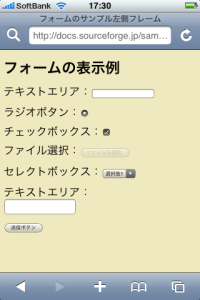
iPhone版Safariでも、PC版Safariと同様にフォームを使ってユーザーからの入力を受け付けることができる。ただし、ファイルのアップロードを行うinput要素(<input type=”file”>)は無効化され、利用できない。たとえばPCで図6のように表示されるページでは、iPhoneでは図7のようにファイル選択要素が無効化されて表示される。


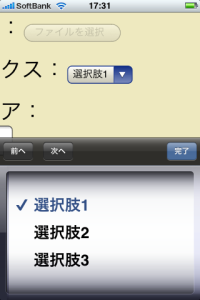
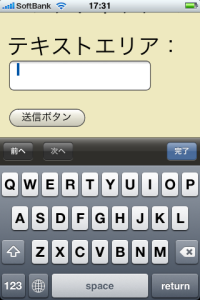
また、iPhone版Safariではセレクトボックス(<select>~</select>)要素の選択時に専用のインターフェイスが表示される(図8)ことや、テキストエリアの入力時に画面下に図9のようなソフトウェアキーボードが表示される点も注意してほしい。これらの入力/選択時には対象の要素が拡大表示されるため、要素のサイズが大きすぎると画面からはみ出してしまうことがある。
 |
 |
| 図8 iPhone版Safariのセレクトボックスインターフェイス | 図9 iPhone版Safariのソフトウェアキーボード |
・特定のリンクをリンクをクリックすると専用アプリケーションが起動する
たとえば、iPhone版SafariでWebページ内のGoogle Mapへのリンクをクリックすると、自動的にiPhoneの「マップ」アプリケーションが起動し、URLで指定された場所の地図が表示される。また、YouTubeやiTunes Storeへのリンクをクリックした場合についても、同様にYouTubeアプリケーションやiTunesアプリケーションが起動する。
そのほか、「mailto:<メールアドレス>」や「tel:<電話番号>」といったリンクも認識可能だ。前者をクリックすると、「メール」アプリケーションが起動し、指定したメールアドレス宛のメールの新規作成画面となる。後者は、その番号に電話をかける画面となる(この機能はiPod touchでは利用できない)。
なお、iPhone版SafariではWebページ内で電話番号と思われる文字列は自動的にクリッカブルになる。この動作は、HTMLのheadタグ内に下記のようなmetaタグを記述することで抑制が可能だ。
<meta name = "format-detection" content = "telephone=no">
・一部のwindow関連JavaScriptの動作が異なる
iPhone版Safariでは、window関連のJavaScriptの挙動が一部異なる。まず、新たなウィンドウを開く「window.open()」関数は、iPhone版Safariでは「新規ページで指定したURLを開く」という動作となる。
また、ダイアログを表示するJavaScript関数については、alert()とconfirm()、prompt()のみがサポートされている。
・FlashやJavaアプレットには非対応
iPhone向けのFlash PlayerやJavaランタイムは現時点で提供されておらず、これらはiPhone版Safariでは一切表示できない。FlashやJavaアプレットに限らず、表示するのにプラグインが必要なコンテンツも同様に表示は不可能だ。
なお、iPhoneで表示できる動画/音声ファイル形式は次の表2の通りだ。
| MIME Type | Description | Extensions |
|---|---|---|
| audio/3gpp | 3GPP media | 3gp、3gpp |
| audio/3gpp2 | 3GPP2 media | 3g2、3gp2 |
| audio/aiff、audio/x-aiff | AIFF audio | aiff、aif、aifc、cdda |
| audio/amr | AMR audio | amr |
| audio/mp3、audio/mpeg3、audio/x-mp3、audio/x-mpeg3 | MP3 audio | mp3、swa |
| audio/mp4 | MPEG-4 media | mp4 |
| audio/mpeg、audio/x-mpeg | MPEG audio | mpeg、mpg、mp3、swa |
| audio/wav、audio/x-wav | WAVE audio | wav、bwf |
| audio/x-m4a | AAC audio | m4a |
| audio/x-m4b | AAC audio book | m4b |
| audio/x-m4p | AAC audio (protected) | m4p |
| video/3gpp | 3GPP media | 3gp、3gpp |
| video/3gpp2 | 3GPP2 media | 3g2、3gp2 |
| video/mp4 | MPEG-4 media | mp4 |
| video/quicktime | QuickTime Movie | mov、qt、mqv |
| video/x-m4v | Video | m4v |
WebサイトをiPhoneに対応させる
以上で述べたとおり、iPhone版SafariとPC版Safariには細かい点で多くの相違点があるものの、多くのWebサイトはiPhone版Safariでも問題なく表示できる。しかし、Webサイトによっては、若干の修正を加えるだけで、著しくiPhoneでの操作性を向上させることができる場合がある。まずは最小限の修正だけで、WebサイトをiPhoneで見やすいようにするテクニックを紹介しよう。
・ページの横幅を指定する
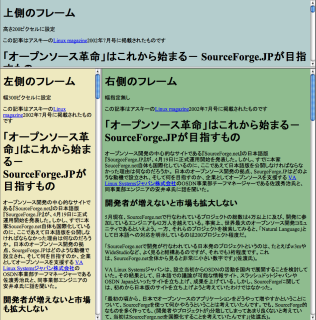
iPhoneはWebページをレンダリングする際、デフォルトではWebページの横幅が980ピクセルであると仮定してレンダリングを行う。そして、その結果をiPhoneのディスプレイの横幅である320ピクセル(iPhoneを横向きにして、横長の画面で閲覧する場合は幅480ピクセル)に収まるように縮小して表示する(図10、11)。


最近のWebサイトは横幅が800~1024ピクセル程度での表示が想定されているものが多いため、多くのWebサイトではこのデフォルトの動作で問題なく閲覧できることが多い。しかし、たとえば段の幅が980ピクセル以下に固定されているような場合や、逆に980ピクセルを超える横幅が想定されている場合、iPhoneでは若干見にくい表示になることがある(図12)。この場合、HTML中のheadタグ内に「<meta name=”viewport” content=”プロパティ“>」というタグを記述することで、Webページの横幅を指定すればよい(図13)。
 |
 |
| 図12 横幅が980ピクセルよりも小さいWebサイトの表示例 | 図13 viewportの設定によって横幅を調整した際のWebページ表示例 |
たとえば、Webページの横幅として800ピクセルを想定している場合、次のように指定すればよい。
<meta name="viewport" content="width=800">
また、プロパティでは幅だけでなく、拡大/縮小表示する際のスケールといったパラメータも指定できる(表2)。
| プロパティ | 説明 |
|---|---|
| width | 想定するWebページの幅 |
| height | 想定するWebページの高さ |
| initial-scale | ページの初期表示スケール |
| minimum-scale | ページの最小スケール。0以上10.0以下で指定する |
| maximum-scale | ページの最大スケール。0以上10.0以下で指定する |
| user-scalable | noを指定すると、ユーザー操作での拡大/縮小やスクロールを禁止できる。デフォルトはyes |
・テキストのサイズを調整する
iPhone版Safariでは、基本となるテキストのサイズは自動的に決定される。多くのサイトでは、iPhone版Safariで読みやすいようなテキストサイズが自動的に設定されるが、もしフォントサイズが小さすぎる、もしくは大きすぎる場合はCSSの「-webkit-text-size-adjust」プロパティで変更が可能だ。このプロパティは基本的にはCSS 1.0の「text-size」プロパティと同様の働きをするが、異なるのはiPhone版Safariでのみ効果を発揮する点だ。通常のWebブラウザ向けにはtext-sizeプロパティでフォントサイズを指定し、iPhone版Safariに向けては-webkit-text-size-adjustプロパティでフォントサイズを指定することで、iPhone版Safariとそれ以外で異なるフォントサイズでの表示が行える。
たとえば、図14は標準のフォントサイズでの表示例、図15はp要素の-webkit-text-size-adjustプロパティを150%に指定した場合の表示例だ。iPhone版Safariでは本文部が異なるフォントサイズで表示されるが、PC版Safariでは両者ともに同じフォントサイズで表示される。
 |

|
| 図14 標準のフォントサイズでのレンダリング例 | 図15 p要素の-webkit-text-size-adjustを150%に指定した場合の表示例 |
・マウスオーバーで表示するメニューをクリックで表示するようにする
前述の通り、iPhoneにはマウスポインタが存在しないため、たとえばマウスオーバーでポップアップするメニューなど、特定の要素をマウスオーバーすると表示が変化するような指定は行えない。そのため、iPhoneを想定してWebサイトをデザインする場合はマウスオーバーによるポップアップではなく、マウスクリックによるポップアップを行うようにデザインを修正する必要がある。
・iPhone専用アイコンを用意する
iPhone版Safariでは、Webサイトをブックマークする際に「ホーム画面に追加」というオプションを選択できる。これを選択すると、iPhoneのホーム画面にそのWebサイトをワンクリックで呼び出せるボタンを追加できる(図16)。「ホーム画面に追加」を行う際、通常はそのWebサイトのスクリーンショットがボタンとして利用されるのだが、サイト側でアイコンを指定することも可能だ。たとえば、図17のようなアイコン(ファイル名はapple-touch-icon.png)を指定したい場合は、HTMLファイルのheadタグ内に次のように記述すればよい。
<link rel="apple-touch-icon" href="apple-touch-icon.png">
 |
|

|
| 図16 iPhone版Safariのブックマーク追加画面 | 図17 左が用意したボタン画像、右がiPhoneのホーム画面に表示されるボタン画像 | |
なお、アイコンがボタンとして登録される際には自動的に角が丸められ、ドロップシャドウや光沢が追加されてiPhoneらしいボタンになる。画像のサイズは任意だが、この加工が加えられることを考慮すると、画像サイズは57×57ピクセルで、影や光沢がないものが望ましいようだ。
(後編に続く)