Firefoxをブログエディタにする「ScribeFire Blog Editor」拡張

Firefoxを利用して、他人のブログを閲覧すると同時に、自分でもブログへの投稿をしているという人は多いはずだ。そして、その多くはブログの管理ページへアクセスし、記事投稿の画面に入力したり、エディタなどを利用して書いたものをコピー&ペーストするなどして、作成していることと思う。しかし、あるWebページを見ていて、それに関連した記事を投稿したいと思った場合、新しいタブを開くなどしてブログの管理ページを開いていくのは、少し面倒である。ブログサービスによっては、ブックマークに専用の投稿URLを登録すると、開いているページのURLを埋め込んだ形で投稿フォームが開くようになっているものもあるが、それも手間が多少軽減されるだけだ。
そこで、複数のブログサービスに対応したブログ投稿用のアプリケーションがいくつか存在している。ブログ投稿ソフトを使えば、ブログの投稿ページを開くことなく、気軽に投稿することができるようになるのだ。しかし、ブラウザと投稿ソフトを行き来するのは面倒だと感じる方もおられよう。そこで登場したのが、Firefoxをブログ投稿ソフトにしてしまうアドオン「 ScribeFire Blog Editor 」だ。この拡張機能をインストールすることで、Firefoxにブログ投稿機能を追加することができるので、より手軽にブログへの投稿ができるようになるのだ。

インストールは簡単だ。FirefoxアドオンサイトのScribeFire Blog Editorのページから「Firefoxへインストール」をクリックして、確認ダイアログが表示されたら「今すぐインストール」ボタンをクリック、インストール終了後は、指示に従ってFirefoxを再起動するだけだ。
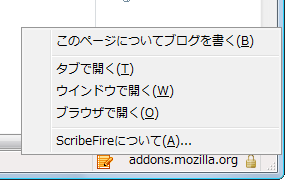
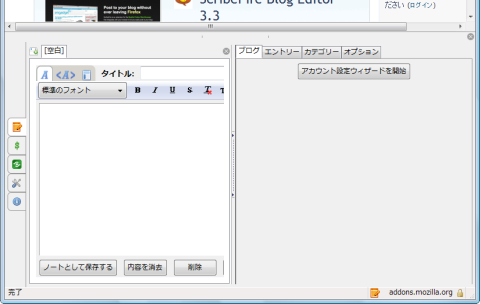
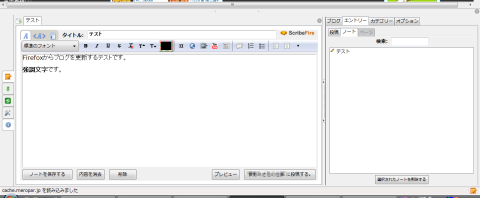
ScribeFire Blog Editorがインストールされると、Firefoxのステータスバーの右端に、メモ帳と鉛筆がデザインされた「ScribeFire Blog Editor」アイコンが追加される(図1)。このアイコンを右クリックし、「このページについてブログを書く」を選択すると、現在開いているタブのタイトルや選択文字列がリンク付きで入力された状態で、エディタ画面を開くことができる(図2)。このエディタはワープロ風の操作でWYSIWYG編集ができるようになっており、ローカルから画像をドラッグ&ドロップで配置できるなどの利点を持っている。

なお、右クリックメニューの「ブラウザで開く」ではブラウザ画面が上下で分割され、下部分にエディタが開く。「ウインドウで開く」では独立したダイアログとして、「タブで開く」では新規タブとして、エディタが開くようになっている。デフォルトでは「ブラウザで開く」ようになっていて、アイコンを左クリックすると、ブラウザが分割されるようになっている。
さて、初めて開いた状態では、何のアカウントも登録されていないので、ブログに投稿することはできない。まずは、投稿するためのブログの登録をしよう。ただ残念なことに、海外のアプリケーションのため、日本のブログサービスはデフォルトで対応していない。ただし、「XML-RPC」などのブログ投稿用APIに対応していれば、使える場合がある。筆者が試したところでは、Seesaaブログ、gooブログ、FC2ブログ、So-net blog、JUGEMなどへの投稿は可能だった。アメーバブログ、livedoor Blogなどは、うまく登録できなかったが、方法があるかもしれない。
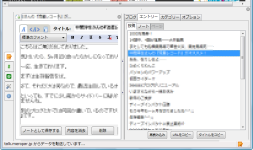
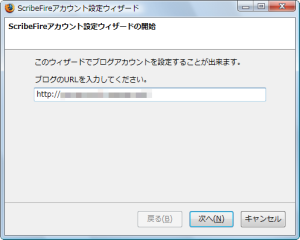
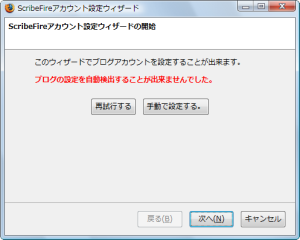
アカウントを設定するには、エディタ画面右側の「アカウント設定ウィザードを開始」ボタンをクリックする。すると、ブログのURLを入力するように促されるので、登楼したいブログのURlを入力し、「次へ」をクリック(図3)。ほとんどのブログサービスの場合は、ここで「ブログの設定を自動検出することが出来ませんでした」となってしまうと思うので、「手動で設定する。」ボタンをクリックする(図4)。
 |
 |
| 図3:アカウント設定(URLの入力) | 図4:アカウント設定(「手動で設定する。」をクリック) |
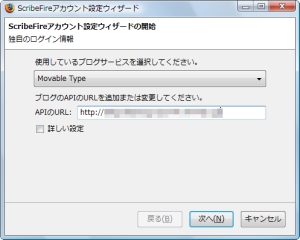
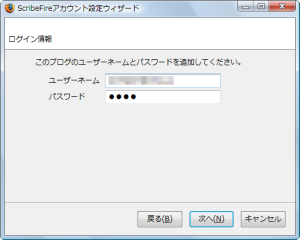
「独自のログイン情報」として、「使用しているブログサービスを選択してください」となっているので、プルダウンから該当のシステムを選択する(図5)。例えば、「Seesaaブログ」「gooブログ」「FC2ブログ」「So-net blog」「JUGEM」の場合は「Movable Type」とすればいい。そして、それぞれのブログサービスの投稿用APIを入力し、「次へ」をクリックしよう。「ログイン情報」(図6)は、ブログサービスのアカウント情報を入力すればよいが、ブログサービスによっては、外部ツールからの更新用の設定が必要な場合があるので、確認しておこう。例えば「gooブログ」の場合は、ユーザー設定から「ブログライター」を「使用する」にし、gooのIDと、そこで設定したパスワードを使うことになる。また「So-net blog」の場合は、管理ページから「AtomAPI/XML-RPC用ID」のパスワードを発行する必要がある。
 |
 |
| 図5:アカウント設定(ブログツールとAPI URLの指定) | 図6:アカウント設定(ログイン情報の入力) |
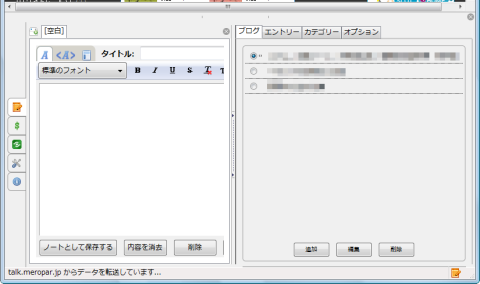
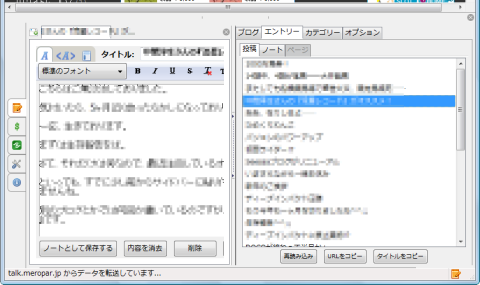
図6で「次へ」をクリックしてログインに成功すると、追加するブログの一覧が表示されるので(Seesaaブログなど、複数のブログが持てるサービスでは、それらが一括で表示される)、確認したら「次へ」をクリック。「アカウントが追加されました」と表示されるので、「完了」ボタンをクリックしよう。先ほど、「アカウント設定ウィザードを開始」ボタンが表示されていたエディタ右画面の「ブログ」タグ内に、追加されたブログ名が表示されているはずだ(図7)。ここで、「編集」ボタンをクリックすると、選択しているブログの内容を編集できる。また、他のブログを追加したい場合は「追加」ボタンをクリックすることで、「アカウント設定ウィザード」が立ち上がり、同じように追加していくことができる。


また、エディタ画面右側の「カテゴリー」タブからはカテゴリのチェックができ、「オプション」タブからはタイムスタンプなどの編集や、トラックバック送信などが行える。
左の記事編集画面は、ブラウザのサイズによっては、本文入力エリア下のボタンが全部表示されていない。右に「“~”に投稿する。」ボタンが表示されていない場合は、ブラウザを最大化するか、左右のペインを分割するバーをドラッグして横幅を大きくしよう(図9)。


「ノートとして保存する」ボタンをクリックすると、ここに記した内容をローカルに保存することができる。これは、右画面の「エントリー」タブの中の「ノート」タブに格納されており、いつでも開くことができ、投稿できる。同じ内容を複数のブログへ投稿する場合などに便利かもしれない。「“~”に投稿する。」をクリックすると、「公開オプション」ダイアログ(図10)が開き、新規投稿として公開したり、下書きとしてアップロードしたりできる。
また、記事編集画面の左側に縦に並んでいるアイコンのうち、下から2番目をクリックすると、オプション設定ができる。デフォルトでは「分割画面で開く」になっているが、「新規ウィンドウで開く」「新規タブで開く」に変更することが可能だ。
ScribeFire Blog Editorは、複数のブログサービスを使い分けていたり、Webページを見ながら記事を書いたりする人にオススメのアドオンである。