Webページの更新個所をハイライトで教えてくれる「SiteDelta」拡張

最近は、Webページの更新をRSSやATOMといったフィード配信を利用して取得するケースが増えてきた。フィードを利用すれば、PCだけでなく、ケータイ端末などからも、簡単に新着情報を取得できるので便利である。しかし、いくらフィード配信するWebサイトが増えたといっても、まだまだ配信していないWebサイトもたくさんある。そうしたWebサイトの場合、更新を確認するためには、毎回Webサイトへアクセスするか、それ用の更新確認ツールを利用するしかない。しかし、Webページのどこが追加されたか、どこが変更されたのかは、意外と分かりにくいものだ。例えば、Webページの中のごく一部分だけが更新されていた場合、全部を見ていかなくては更新された部分が分からず、変更点だけを確認したい場合には、かなり時間のロスが生まれてしまう。また、全部を見ても、細かい修正などだった場合は、見落としてしまうことだってあるだろう。
そんなケースでも、Firefoxには「 SiteDelta 」という心強い味方があるから安心だ。このFirefoxアドオンはWebページにアクセスした際、前回と異なった部分があれば、その個所をハイライト表示してくれるのである。これで、文章の追記や変更などといった部分を一目で確認することができ、更新されたことが分かっているWebページの変更部分を探すことが容易になるわけだ。
SiteDeltaをインストールするには、Firefoxアドオンサイトの「SiteDeltaのページから「Firefoxへインストール」をクリックする。確認ダイアログが表示されるので、「今すぐインストール」ボタンをクリックし、インストール終了後は、指示に従ってFirefoxを再起動する。これでインストールが完了する。

インストールされると、Firefoxのステータスバー上に、三角形のアイコンが追加される(図1)。Webページの変更を確認する方法は簡単だ。あらかじめ、監視対象としたいWebページを開いて、この三角形のアイコンをクリックする。すると、ページの上部に「Page scanned. Click SiteDelta icon on next visit to highlight changes.」というメッセージが表示され、Webページがスキャンされ、監視体制に入ったことが分かる(図2)。そして、次に同じWebページを訪れた際に、もう一度ステータスバーの三角形アイコンをクリックすると、変更がない場合は「No changes found.」というメッセージが表示される。逆に変更があった場合は、「(数字) changes found. Click SiteDalta icon again to cycle through.」として、見つけられた変更の数が表示される(図3)。それと同時に更新された部分だけが黄色くハイライトされ、更新個所へ自動でジャンプしてくれる。更新個所が複数ある場合は、アイコンをクリックすると、順次移動していく。これで、変更された個所を視覚的にも見逃さずに確認することができるのだ。
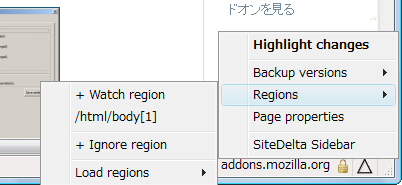
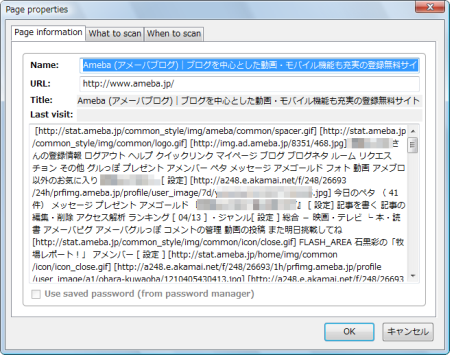
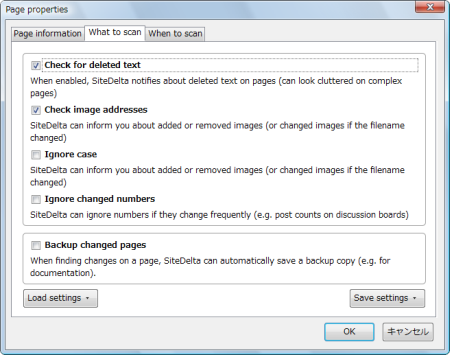
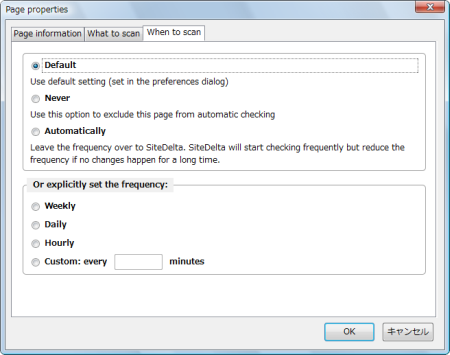
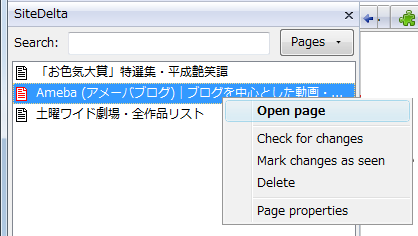
SiteDeltaアイコンを右クリックすると、サブメニューが表示される(図4)。一番上の「Highlight changes」は、Webページを最初に開いてアイコンクリックした時と同様に、ページの監視を開始する。また「Page properties」を選ぶと、ダイアログが開いて表示しているWebページの詳細情報が表示される。以下、このダイアログの内容を説明しよう。 「Page information」タブ(図5)には、監視中のWebページの場合、キャッシュされた内容が表示される。「Name」は最初は「Title」と同内容が書き込まれる。「Last visit」は最後にチェックした日時。その下のテキストエリアには、キャッシュされた本文が入力されている。これと比較することで、変更のチェックをしているというわけだ。 「What to scan」タブ(図6)では、スキャンする内容について設定する。デフォルトでチェックされているのは、「Check for deleted text(削除されたテキストがないかどうかチェック)」と、「Check image addresses(イメージアドレスのチェック)」の2つ。「Ignore case」は、後者のケースを無視するという設定なので、チェックは外れたままで問題ない。また、「Ignore changed numbers」は、数値を無視するという設定であり、監視するWebページによってはチェックしたほうがいい場合もある。「Backup changed pages」は、Webページに変化があった場合、自動的にバックアップコピーを保存するというもの。これも必要に応じてチェックを入れてもかまわない。 「When to scan」タブ(図7)では、スキャンのタイミングを設定。「Default」では、ユーザーがチェックを実行した時となっているが、「Never(自動チェックしない)」、「Automatically(自動チェックする)」に切り替えることもできる。なお、自動チェックにした場合は、「Or explicitly set the frequency」で頻度を「Weekly(週間)」「Daily(日)」「Hourly(時間)」「Custom: every (数字) minutes(設定分)」ごとから設定する。 「Page properties」の設定は各ページごとに行えるため、確認するWebページによって、設定しておくことをオススメする。 また、SiteDeltaアイコンの右クリックメニューの「SiteDelta Sidebar」を選ぶと、SiteDeltaのサイドバーを表示することができる(図8)。サイドバーでは、監視しているすべてのWebページが一覧されるため、監視ページの管理がしやすくなっている。従って、使い方としては、更新をチェックしていくWebページを次々に登録していってからサイドバーを表示して、個々の設定をしていくのがいいだろう。 サイドバーの右上の「Pages」からプルダウンメニューを開き、「SiteDelta settings」からオプション設定を開くことができる。オプションで設定した内容は、ページ個別の設定のデフォルト値となる。 フィード配信をしていないWebサイトの更新状況を監視したいとき、あるいは更新頻度の高いWikiページで変更個所を素早くチェックしたいときなど、SiteDeltaを入れておけばきっと役立つはずだ。

図3:Webページが更新されているときのメッセージ