Webページの気になる部分をマーキング/ブックマークできる「Wired-Marker」拡張

Webページを閲覧していて、気になるところがあったら、とりあえずブラウザにブックマークしたり、ローカルに保存したりして、後から参照できるようにするだろう。だが、時間が経ってから再びそのWebページを開いた時、いったいどこが大事な部分だったのか、分からなくなってしまったという経験はないだろうか。特に欲しい情報がWebページ内に点在している場合は、なおさらだ。これがプリントアウトしてあれば、直接書き込みをしたり、マーカーなどで線を引いておくことで、後からでも確認することが可能となる。しかし、いちいちプリントアウトするのは面倒だし、インクや紙がもったいない。そんな人も多いだろう。
Firefoxには、Webページに直接マーキングすることを可能にする「 Wired-Marker 」というアドオンが存在する。Wired-Markerを使用すると、閲覧しているWebページの文字列を選択して、まるでマーカーで線を引くように背景色を付けることができるのだ。しかも、複数の色が用意されているので、内容によって塗り分けることが可能なだけでなく、マーキングしたデータにメモを付けることもできる。さらに、マーキングできるのは文章のみならず、写真や表、画面の一部にも可能だ。
マーキングした領域のURLやWebページ中の座標情報は、XPathを使って記録されており、随時データが書き換わるページ以外ならば、Webページを閉じても保持されているので、きちんと再現される。また、マーキング情報は一覧表示でき、この一覧表はXMLデータで出力することも可能なので、データを複数人で共有したい場合にも役立つ。
さらに、サイドバーにWired-Markerを表示すれば、マーカーが付いた場所に簡単にジャンプすることができる。キャッシュを開くことも可能なので、万が一、マーキングしたWebページにアクセスできなくなってしまった場合でも開くことが可能だ。
インストールするには、まずFirefoxアドオンサイトのWired-Markerのページから「Firefoxへインストール」をクリックする。すると、「エンドユーザーライセンス契約に同意する必要があります」という画面になるので、「同意してインストール」をクリックしよう。確認ダイアログが表示されたら「今すぐインストール」ボタンをクリックし、指示に従ってFirefoxを再起動しよう。
インストールが済んだら、適当なWebページを開いて、さっそくマーキングを試してみよう。
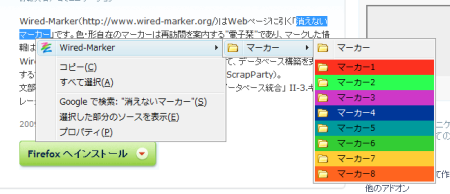
マーキングするのは簡単だ。Webページ上で、マーキングしたい部分のテキストをドラッグ選択する。この状態で右クリックし、メニューから「Wired-Marker」→「マーカー」→「マーカー(番号)」と選択するだけ(図1)。即座に、選択した番号の色のマーキングがされたはずだ。このマーキングは、先述のようにブラウザを閉じても保持される。デフォルトではマーカーの下に8つのサブフォルダが用意されており、それぞれに異なる色が割り振られている。


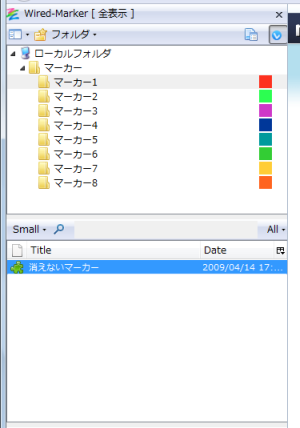
Wired-Markerをサイドバーに表示するには、メニューから「Wired-Marker」→「Wired-Marker」を選択するか、ショートカットキーのALT+Xを押せばいい。サイドバーは、上部がフォルダ、下部がマーキング内容となっている(図2)。フォルダを選択すると、そこに格納された内容が下部に表示されるという仕組みだ。下部に表示されたタイトルにはマーキングした文字列が表示されていて、そこをクリックするとそのWebページが現在のタブで開かれて、マーキング部分までジャンプしてくれる。即座に必要な情報が開ける、「電子シオリ」としての側面も持っているのだ。また、サイドバー下部のタイトルで右クリックして「新しいタブで開く」「キャッシュ」といった開き方も可能だ。

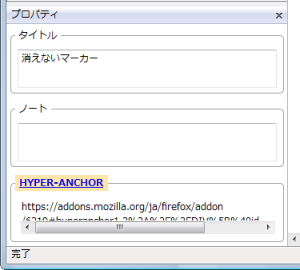
さらに、サイドバーのフォルダビューの右端にあるプロパティアイコン(青いチェックマークのアイコン)をクリックすると、下にプロパティペインが開く(図3)。このプロパティペインでは、フォルダやマーカーのタイトルの変更やコメント(ノート)の設定などが行える。
このサイドバーを表示している場合は、ドラッグ&ドロップでマーキングすることができる。マーキングしたい領域を選択し、マーカーフォルダへドラッグ&ドロップすればよいのだ。また、フォルダ間でマーキングデータを移動することも可能で、その場合は、自動的にマーカー色も、移動先のものへと変更される。
マーキングされた情報は、マークした段階で自動的にコピーされるため、スクラップブックとしても利用できる。キャッシュで開けるのはこのためだ。しかも、単にコピーするだけではなく、URLやWebページ内の座標といった位置情報も記録されるため、出典などが明らかになるのもなかなか便利だ。
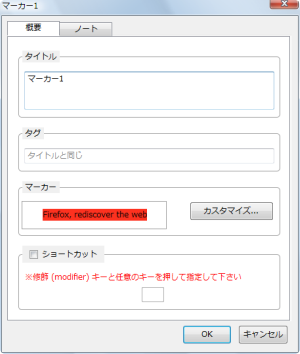
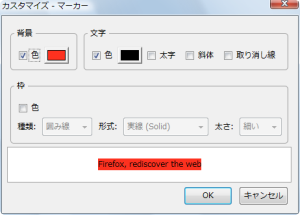
マーカーフォルダの追加、カスタマイズは、サイドバーのフォルダから右クリックで行える。フォルダ上で右クリックし、「新規作成」→「空フォルダ」を選択することで、サブフォルダを作成可能。そして、フォルダのカスタマイズは、同じく右クリックから「プロパティ」を選択する。フォルダのプロパティダイアログ(図4)が表示されるので、適当なタイトルを付けて、マーカーのスタイル設定をしよう。マーカースタイルを設定するには「マーカー」の「カスタマイズ」ボタンをクリックして、マーカーのカスタマイズダイアログを表示する(図5)。このダイアログでは、背景色、文字色、枠の設定が可能だ。文字は「太字」「斜体」「取り消し線」のチェックが可能。枠は、「囲み線」「下線」といった種類、「実線」「点線」などの形式、「細い」「中」「太い」といった太さの設定ができる。自分の使いやすいようにカスタマイズしよう。デフォルトで用意されているフォルダは「マーカー1」~「マーカー8」といった味気ない名前が付けられているので、これを分かりやすい名前に変えるだけでぐっと使いやすくなる。
 |
 |
| 図4:フォルダのプロパティ | 図5:マーカーのカスタマイズ |
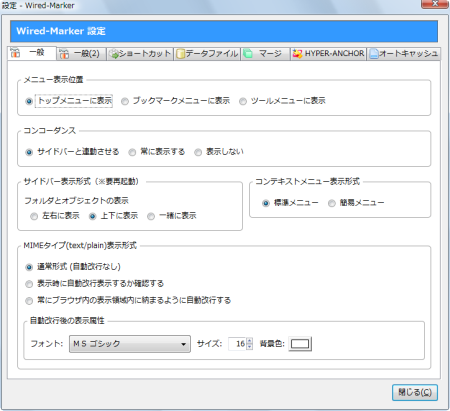
Wired-Marker自体の設定に関しては、メニューから「Wired-Marker」→「設定」で「Wired-Marker設定」ダイアログを表示させて行う(図6)。「一般」タブからは表示方法などを指定できる。「一般(2)」タブでは、選択範囲での画像の取り扱いについて設定する。画像を取り込む場合の代替テキストの扱いはデフォルトは「無視」になっているが、ほかの項目をチェックすればALT属性や置換表から代替テキストを取り込むことが可能だ。「HYPER-ANCHOR」タブでは、Webページが更新されてマーキングの位置がずれた場合の補正について設定できる。

ここではすべての機能が説明できないほど、深い使い方ができるアドオンなので、いろいろ試してみて欲しい。標準機能のブックマークと競合する部分もあるが、使い込めばFirefoxを使った情報収集のための欠かせない相棒になるのは間違いないだろう。