小さな画像を美しく拡大する「SmillaEnlarger」
デジカメ写真などの画像ファイルを拡大したいときは画像編集ソフトを使うのが一般的だ。しかし、通常のソフトで解像度が低い画像を無理やり拡大すると、まるでドット絵のような輪郭がギザギザの画像になったり、ノイズが目だったりして画質が大きく低下してしまう。そこで利用したいのが今回紹介する「SmillaEnlarger」である。
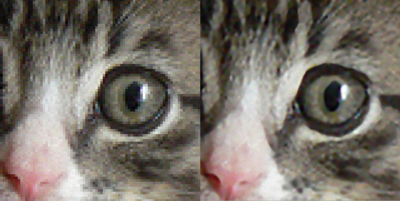
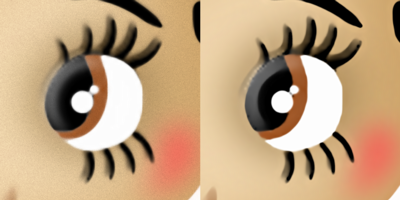
SmillaEnlargerは画像拡大専用に作られたツールだ。画像の拡大時に輪郭などのデータを自動で解析・補完して、とてもなめらかに美しく拡大してくれる。処理には独自のアルゴリズムを用いており、拡大後の画質は広く高画質として知られているバイキュービック法をしのぐ(図1、2)。
読み込みに対応している画像の形式はBMP/JPEG/PNG/PPM/TIFF/GIFの6種類。この内GIFを除く5種類での出力に対応しており、拡大しながら形式変換を行える。切り抜き機能もあるので、必要な部分だけを拡大して保存することも可能だ。操作もとても分かりやすい。
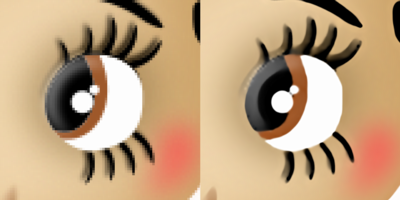
また、SmillaEnlargerはデフォルトだと写真の拡大に適した設定がなされているが、設定を変更することでアニメ調のイラスト画像や、フォントを含むロゴ画像などを綺麗に拡大することもできる。ウェブ制作などの役に立つはずだ(図3)。



SmillaEnlargerのインストール
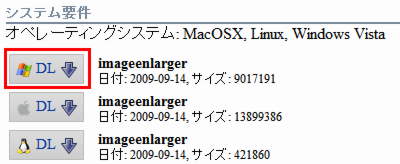
SmillaEnlargerはSourceForge.JPのダウンロードページから入手できる。マルチプラットフォームなのでWindows版のバイナリをダウンロードしよう(図4)。

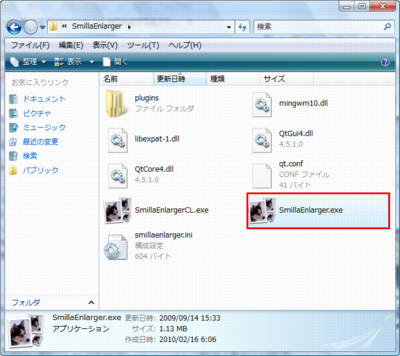
Windows版のSmillaEnlargerにはインストーラが用意されていない。ダウンロードしたアーカイブを適当なフォルダに解凍するだけで利用できる。解凍して生成されたフォルダ内の「SmillaEnlarger」フォルダにある「SmillaEnlarger.exe」を実行しよう。なお、同一フォルダにある「SmillaEnlargerCL.exe」はコマンドライン用のツールとなる(図5)。

SmillaEnlargerの使い方
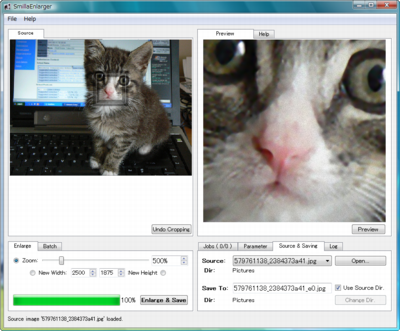
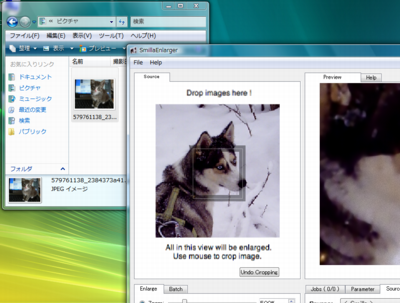
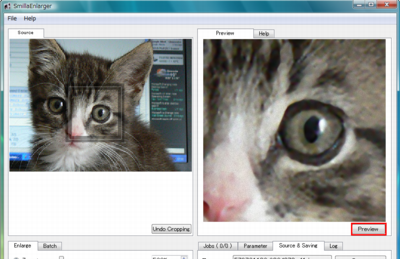
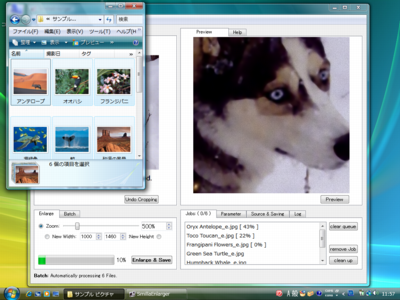
SmillaEnlargerで画像を拡大するには、まずSmillaEnlargerのウインドウ左側にある「Source」タブ内に、拡大したい画像をドラッグ&ドロップする(図6)。

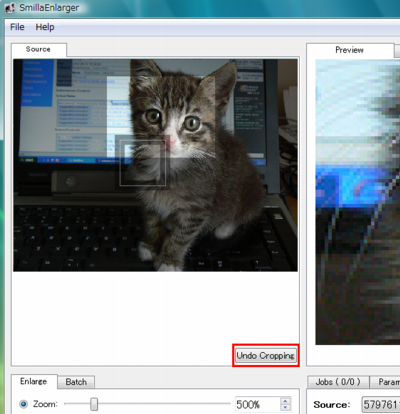
画像がSmillaEnlargerに読み込まれ、SourceタブとPreviewタブに表示される。Sourceタブの画像上で範囲選択すると画像を切り抜ける。選択した範囲以外が暗転表示されるので分かりやすい。失敗した場合は「Undo Cropping」をクリックして元に戻そう(図7)。

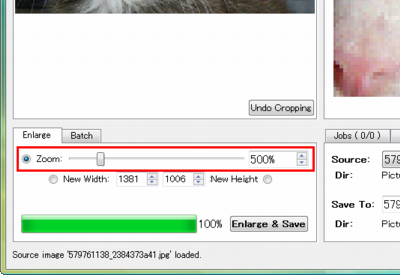
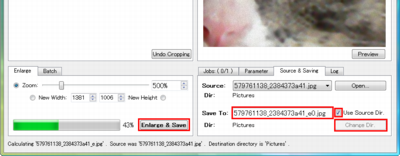
必要な部分を切り抜けたら、ウインドウ下部の「Enlarge」タブにある「Zoom」スライダーで拡大倍率を指定する。ここで「New Width」を選んでピクセル数を入力すると、横幅が指定ピクセルになるように倍率を自動調整してくれる。「New Height」を選ぶと高さに合わせて自動調整される(図8)。

ウインドウ右上の「Preview」タブにある「Preview」ボタンをクリックすると、画像処理後のプレビューがタブ内に表示される。Sourceタブの画像上にある灰色の枠をドラッグすると、プレビューの範囲を移動できる(図9)。

拡大に問題がなさそうならウインドウ右下の「Source & Saving」タブにある「Save To」にファイル名を入力して「Enlarge」タブの「Enlarge & Save」をクリックすると、拡大後の画像が元の画像と同じフォルダに保存される。保存先を変えたいときは「Use Source Dir」のチェックを外し、「Change Dir」をクリックしてフォルダを指定すればよい。通常、出力されるファイルは読み込ませたファイルと同じ形式になるが、ファイル名の入力時に拡張子を書き換えると形式を変換できる(図10)。

その他の機能
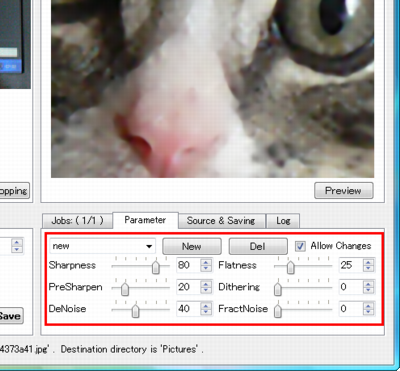
SmillaEnlargerはデフォルトでも写真を美しく拡大できるが、画像の性質によってはノイズが気になったり、ぼやけて見えたりする場合がある。思うように拡大できない場合は設定を調整してみよう。「Parameter」タブを開くと、プルダウンメニューからプリセットの設定を選択できる。全体にぼんやりしている場合はプリセットから「sharp」、イラストやロゴなどの画像を拡大するときは「painted」を選ぶとよい。また「New」をクリックすると新しい設定を作成でき、スライダーでシャープさやノイズ軽減などをより細かく指定可能だ。作成した設定は次回からプルダウンで選べるようになる。不要になったら「Allow Changes」にチェックを入れてから「Del」をクリックすると削除できる(図11、12)。


複数のファイルを拡大したいときは画像をまとめて選択するか、画像を含むフォルダを「Source」タブ内にドラッグ&ドロップするとバッチ処理が行われ、一度にすべての画像を拡大できる。この際ドラッグ&ドロップと同時に処理がスタートするので、あらかじめ倍率などの設定を済ませておこう(図13)。

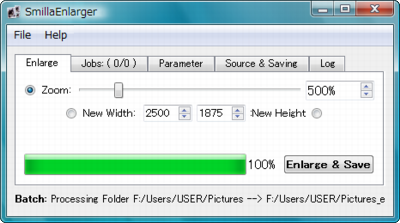
メニューバーの「File」−「Mini Mode」を選択すると画像が非表示になりウインドウサイズが小さくなる。プレビューが必要ないとき、特にバッチ処理をするときには便利だ(図14)。

今回紹介したツール:SmillaEnlarger
- 作者:Mischa Lusteck
- 動作環境:Windows、MacOS、各種UNIX
- ライセンス:GPLv3
- ホームページ:http://imageenlarger.sourceforge.net/