【Jenkinsを使った自動テスト環境を作る】パイプラインを使ったビルド/テストの自動化 2ページ
Jenkinsのパイプライン機能を使ったビルドと成果物の配布
続いては、Jenkinsを使ってソフトウェアのビルドを実行し、その成果物を配布する、という作業を実行する例を紹介しよう。
今回Jenkinsで実行する作業は、以下のようなものになる。
- GitHub上のリポジトリからソースコードをチェックアウトする
- makeコマンドを実行してソフトウェアをビルドし、RPMパッケージを作成する
- 作成したRPMパッケージを指定したサーバーにSCPでコピーする
Jenkinsでは、前述のとおり「ジョブ」という単位で実行する処理を定義する。新規にジョブを作成するには、Jenkinsのトップ画面左メニューの「新規ジョブ作成」リンクをクリックする。
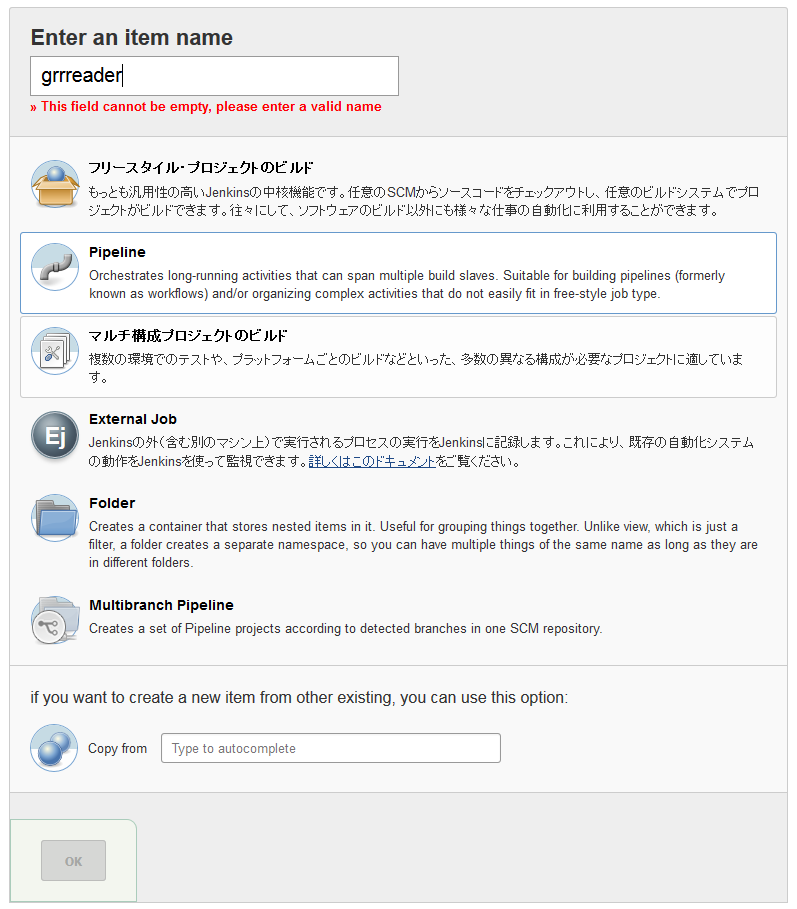
Jenkinsではいくつかの種類のジョブが用意されているが、今回は「Pipeline」を選択する(図10)。PipelineはJenkins 2.0以降で標準機能としてサポートされるようになった機能で、ビルドやテストなど実行する作業を「ステージ」として定義することで、容易にそれらの管理を行えるようにするものだ。また、「Enter an item name」欄には作成するジョブの名称を入力する。

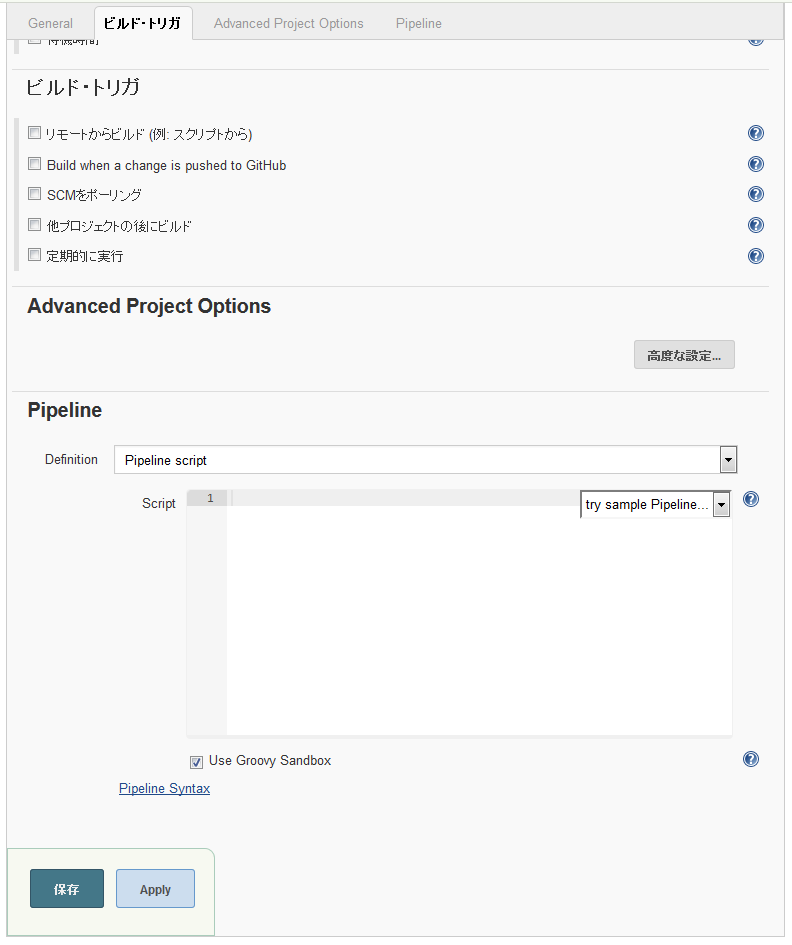
ジョブを新規に作成したら、続いてジョブの詳細を定義していく(図11)。

ここではいくつかの設定項目が用意されているが、まずはデフォルトの設定でテストし、その後使い方に応じて設定を行うと良いだろう。また、そのジョブでどのような作業を実行するかは画面下の「Pipeline」エリアで指定する(図12)。

スクリプトで実行する処理を記述する
Pipelineでは、専用のスクリプトを記述することで実行する処理を定義する。このスクリプトはGroovyというプログラミング言語をベースとした独自言語(DSL)で記述する。ここで記述する内容は処理毎に異なるが、おおむね下記のようなものになる。
node {
stage '<ステージ名>'
<そのステージで実行する処理>
:
stage '<ステージ名>'
<そのステージで実行する処理>
:
}
Jenkinsのpipelineでは、「node」(ノード)という単位で処理を実行する。1つのノードには「workspace」と呼ばれる一つのディレクトリが割り当てられ、この中で各種処理が実行される。最初の「node {」という行は、このノードを作成することを宣言するものだ。
また、1つのスクリプト内では複数の「stage」(ステージ)が定義できる。ステージは実行する処理をその内容ごとに分割して記述するためのもので、これによって記述や実行時の結果をを分かりやすくすることができる。今回は先に述べた「チェックアウト」「ビルド」「scpでアップロード」という3つの作業を行うので、最低でもこの3つのステージを作成することとなる。
それでは、まずチェックアウトを行うステージを記述してみよう。Jenkinsではよく使われる処理のコードを自動生成する機能が用意されており、これを利用することで簡単にスクリプトを作成することができる。コードの自動生成機能を利用するには、画面下の「Pipeline Syntax」をクリックする。すると新しいタブで「Snippet Generator」画面が表示される(図13)。

この画面では「Sample Step」で実行したい処理を選択すると、その処理で設定可能なパラメータが表示される。それらをGUIで設定して「Generate Groovy」ボタンをクリックすると、コードが画面下に表示される仕組みだ。たとえばソースコードのチェックアウトを行うコードが必要な場合、「checkout: General SCM」を選択する。この場合、設定できるパラメータとしては使用するSCMやリポジトリのURL、チェックアウトするブランチなどが用意されている。今回はGitHubの公開リポジトリを利用しているためURLの入力だけで良いが、アクセスに認証が必要なリポジトリの場合は認証情報を適切に入力しておく必要がある。
これらを設定して「Generate Groovy」ボタンをクリックすると、その下のテキストボックスにコードが表示される(図14)。

今回生成されたコードは以下のようになっている。
checkout([$class: 'GitSCM', branches: [[name: '*/release']], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[url: 'https://github.com/hylom/grrreader']]])
これをコピーし、ジョブの設定画面に戻ってPipelineエリアの「Script」部分にペーストする(図15)。また、このコードにはノードやステージの定義は含まれていないので、適宜追加しておく。また、見やすいように適当にインデントを入れておくと良いだろう。現時点でこれらの作業を行ったコードは以下のようになった。
node {
stage 'Checkout'
checkout([$class: 'GitSCM',
branches: [[name: '*/release']],
doGenerateSubmoduleConfigurations: false,
extensions: [],
submoduleCfg: [],
userRemoteConfigs: [[url: 'https://github.com/hylom/grrreader']]
])
}

ジョブの実行
続いて、このスクリプトが正常に動作するかどうかを実際に動かしてテストを行ってみよう。まず「保存」をクリックして設定画面を閉じ、ジョブのトップ画面に戻る(図16)。

ここで画面左メニュー内にある「ビルド実行」をクリックすると、スクリプトで定義した処理が実行される。ビルドの途中経過や実行結果は「Stage View」エリア内に表示される(図17)。

Stage Viewではステージごとに実行にかかった時間や結果を確認できるようになっており、マウスポインタを確認したいステージ(ここでは「Checkout」)に乗せるとその結果が表示される(図18)。ここでは「Success」と表示されており、処理が正常に実行されたことを確認できる。

また、ここで「Logs」をクリックすると実行ログが表示される(図19)。
