JavaScriptでWebアプリを開発できる「Node.js」活用入門 7ページ
Cloud9 IDE上でデバッグする
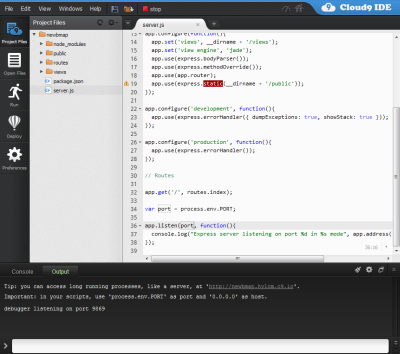
Cloud9 IDEにはデバッグ機能も用意されており、Cloud9 IDE上で作成したNode.jsアプリケーションをデバッグ実行することができる。デバッグはメニューバーの「debug」をクリックするだけだ。画面下部の「Output」タブにテスト用のURLなどの情報が表示され、アプリケーションが実行される(図30)。

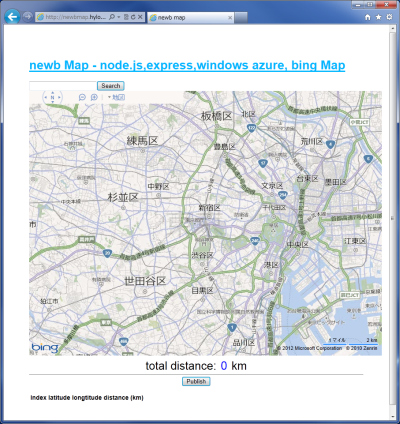
作成したアプリケーションが正常に稼働していれば、Outputタブに表示されるURLにアクセスすることでアプリケーションにアクセスできるはずだ(図31)。

なお、デバッグを終了するには「stop」ボタンをクリックすれば良い。
Cloud9 IDEからWindows Azureにデプロイする
Cloud9 IDEからWindows Azureにデプロイするには、サイドバーの「デプロイ」ボタンをクリックして表示される「Deploy」ペインの「+」ボタンをクリックする(図32)。

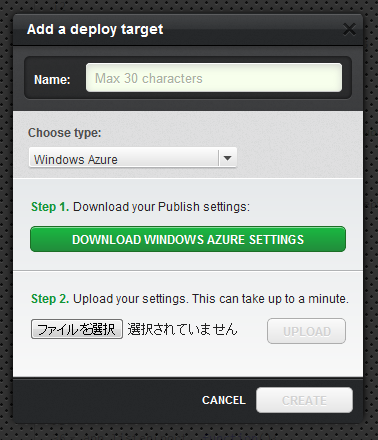
デプロイ先を選択する画面が表示されるので、「Choose type」で「Windows Azure」を選択する(図33)。

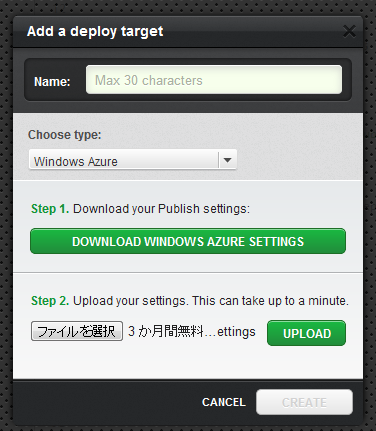
次に、Windows Azureのアカウント情報を登録する。「DOWNLOAD WINDOWS AZURE SETTINGS」ボタンをクリックするとWindows Azureの「発行プロファイル」がダウンロードされるので、そのファイルを「Step 2.」で指定し、「UPLOAD」をクリックする(図34)。なお、Internet Explorer以外のWebブラウザでは発行プロファイルのダウンロードに失敗することがあるので注意したい。

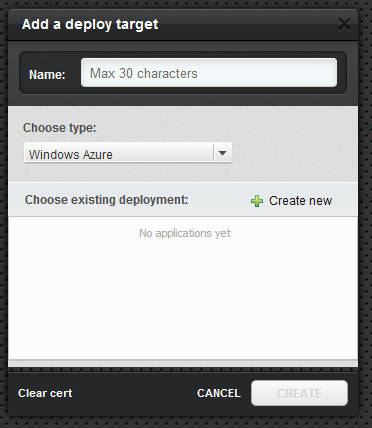
これでWindows Azureへのデプロイが可能となる。すでにデプロイされている環境を置き換える場合は「Choose existing deployment」画面から置き換えるデプロイを選択する。また、「Create new」をクリックして新たなデプロイ環境を作成することも可能だ(図35)。

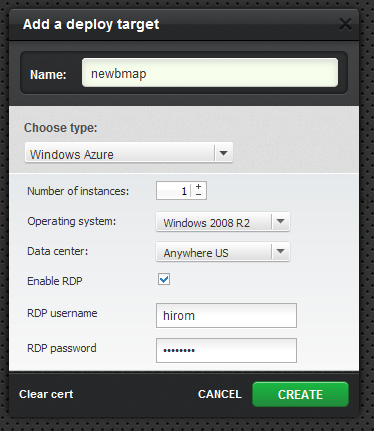
「Create new」をクリックすると、インスタンス数やOS、データセンターの地域、リモートデスクトップ接続の有効/無効、リモートデスクトップ接続のアカウント名とパスワードを指定する画面が表示される。ここでこれらの設定と名称を入力して「CREATE」ボタンをクリックする(図36)。

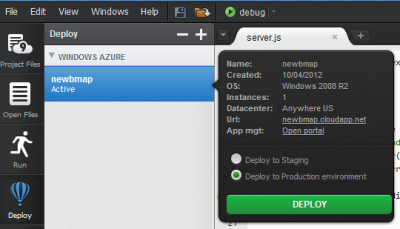
以上の操作が完了すると、「Deploy」ペインにデプロイ先が追加される。作成されたデプロイ先をクリックし、「DEPLOY」をクリックするとデプロイが実行される(図37)。

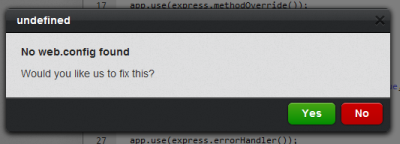
なお、デプロイの初回実行時にはWindows Azureへのデプロイに向けた設定ファイルである「web.config」や「csdef」ファイルが不足しているため、これらを作成するかどうかを尋ねるメッセージが表示される(図38)。

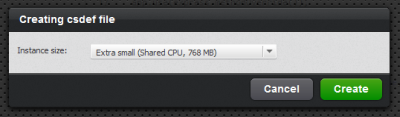
ここでは「Yes」をクリックすれば、自動的にこれらのファイルが作成される。csdefファイルの作成時にはインスタンスサイズを選択するよう求められるので、適切なものを選択しよう(図39)。

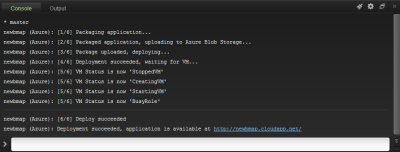
以上を実行するとデプロイが実行され、その進捗がConsoleタブに表示される(図40)。

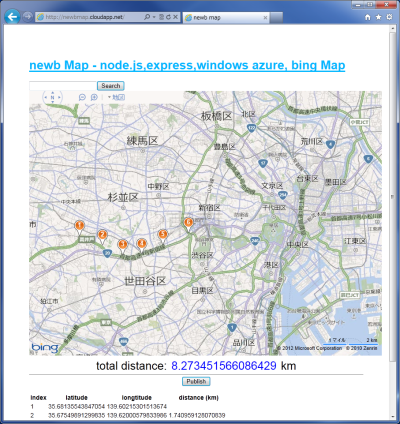
デプロイの完了後、表示されるURLにアクセスすれば稼働しているWebアプリケーションにアクセスできるはずだ(図41)。

Windows Azure上で環境変数を設定する
先に述べたとおり、azureモジュールではWindows Azureのストレージアカウントを環境変数から取得するようになっている。Windows Azureで環境変数を設定するには、Web.cloud.configファイルにそれらの情報を記述する。Cloud9 IDE上では初回デプロイの際に自動的にこのファイルが作成されるが、このファイルを開き、「<configuration>」要素の直下に次のようなコードを挿入すれば良い。
<appSettings>
<add key="AZURE_STORAGE_ACCOUNT" value="<ストレージアカウント名>"/>
<add key="AZURE_STORAGE_ACCESS_KEY" value="<アクセスキー>"/>
</appSettings>
ファイルの保存後、再デプロイを実行すれば環境変数が反映される。
Node.jsの実運用環境として期待できるWindows Azure
このように、Cloud9 IDEを利用することで容易にNode.jsアプリケーションをWindows Azure環境にデプロイして運用させることが可能だ。さらにWindows Azure環境で動作しているNode.jsアプリケーションにおいても、ASP.NETなどで構築したWindows Azureアプリケーションと同様、複数インスタンスで同時稼働させることによるスケーリングや冗長化が可能であり、Windows Azureのメリットを享受できる。
Node.jsアプリケーションをホスティングできるサービスとしてはJoyent NodeやHerokuが知られており、Windows AzureはWindowsベースという点から敬遠するユーザーも多いだろう。しかし、Cloud9 IDE経由でデプロイすることで、Windowsの存在を意識せずにWindows Azureを利用できる。Windows AzureはNode.jsアプリケーションの運用環境として、十分検討できるレベルといえるだろう。