JavaScriptでWebアプリを開発できる「Node.js」活用入門 2ページ
Node.jsでのWebアプリケーション開発はじめの1歩
Node.jsでのWebアプリケーション開発を理解するため、まずはシンプルなWebサーバープログラムをNode.js上で実行させてみよう。リスト1は、Node.jsのWebページにも掲載されている、もっともシンプルなWebアプリケーションだ。
リスト1 もっともシンプルなWebアプリケーション
var http = require('http'); //①httpモジュールの読み込み
http.createServer(function (req, res) { //②サーバーの作成
res.writeHead(200, {'Content-Type': 'text/plain'}); //③HTTPヘッダの出力
res.end('Hello World\n'); //④本文の出力
}).listen(1337, '127.0.0.1'); //⑤ローカルホスト、1337番ポートでlistenする
console.log('Server running at http://127.0.0.1:1337/'); //⑥コンソールにログを出力
このスクリプトは「HTTPサーバーインスタンスを作成し、リクエストを受けたら「Hello, World」というテキストを出力する」というものだ。まず①の部分でHTTPサーバーが含まれるhttpモジュールを読み込み、②の部分でcreateServer関数を呼び出してサーバーを作成している。createServer関数は引数としてリクエストを処理する関数(requestListener)を取るが、ここでは匿名関数を作成して与えている。
リクエストを処理する関数の引数には、http.ServerRequestクラスおよびhttp.ServerResponseクラスのオブジェクトが与えられる。http.ServerRequestクラスはリクエストに関する情報を格納するもので、またhttp.ServerResponseクラスはリクエストに対するレスポンスを格納するものだ。ここではまずヘッダを出力するwriteHead関数を実行して「Content-Type: text/plain」というHTTPヘッダーを返すように設定し(③)、続いて与えたデータを出力してレスポンスを終了するend関数を実行して「Hello World\n」という本文を返すように設定している(④)。
createServer関数はhttp.Server型のオブジェクトを返すので、最後にこのオブジェクトのlisten関数を実行すると待ち受けが開始される(⑤)。listen関数の引数には待ち受けをするポートとIPアドレスを指定する。ここでは1337番ポート、127.0.0.1で待ち受けをする設定となっている。
最後にコンソールにログを出力し、プログラムは完了となる(⑥)。プログラム自体は終了するが、作成されたhttp.ServerオブジェクトはCtrl+Cキーでプログラムを終了するまで待ち受けを継続した状態となる。
リスト1の内容をexample.jsという名前で保存し、このファイルを引数に指定してnodeコマンドを実行すると、次のように表示される(図5)。
>node example.js Server running at http://127.0.0.1:1337/

この状態でWebブラウザでローカルホスト(localhost、もしくは127.0.0.1)の1337番ポートを開くと、「Hello World」という文字列が表示される(図6)。

さて、このWebサーバープログラムは、「Hello World」という文字列を返すことしかできない。たとえば、「http://localhost/hoge」というリクエストを送っても、返ってくるのは同じく「Hello World」という文字列だけである(図7)。

リクエストに応じてレスポンスを変化させるには、requestListener内で引数として与えられるhttp.ServerRequest型オブジェクトの値をチェックし、それに応じたレスポンスを行えば良い。リスト2は、リスト1のコードを修正してURLのパス名を返すように変更したものだ。
リスト2 リクエストされたURLのパス名を表示するWebアプリケーション
var http = require('http');
http.createServer(function (req, res) {
var response_str = "Hello " + req.url + "\n";
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end(response_str);
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
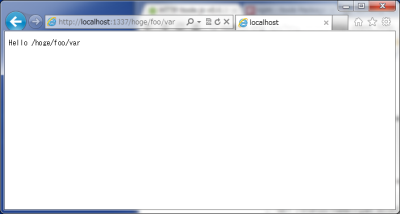
リクエストされたURLは、http.ServerRequestクラスのオブジェクトであるreqオブジェクトのurl変数に格納される。ここでは「Hello, World」の代わりに、url変数に格納されている文字列を出力している(図8)。

Node.jsでWebアプリケーションを作成する場合、このようにhttp.ServerRequestの値をチェックし、適切なhttp.ServerResponseを返す、という処理を実装すれば良い。