JavaScriptでWebアプリを開発できる「Node.js」活用入門 6ページ
Node.jsアプリケーションをCloud9 IDE経由でWindows Azure環境にデプロイする
Node.jsアプリケーションをWindows Azure環境で動作させる方法としては、まず「Windows Azure SDK for Node.js」を利用する方法がある。これはMicrosoftが公式に提供しているデプロイ/管理ツールで、Node.js本体やNode.jsをWindows AzureにデプロイするためのPowerShellスクリプトなどが含まれている。これらを利用する場合、当然ながらWindows環境が必要となる。
一方、Windows環境を必要としない方法として、Cloud9 IDEを使用するものがある。今回はこのCloud9 IDEを利用して、Windows Azure環境にNode.jsアプリケーションをデプロイする方法を解説する。
なお、Windows Azure SDK for Node.jsを利用する方法についてはMicrosoftのWebサイトにてWindows Azure向けのNode.js Webアプリケーション開発に関するチュートリアルが公開されているので、そちらを参照していただきたい。
Webブラウザで動作する統合開発環境「Cloud9 IDE」
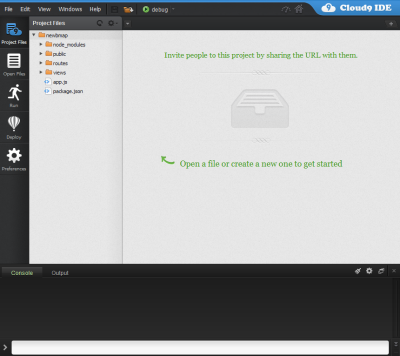
Cloud9 IDEは、Node.jsアプリケーション開発に向けた統合開発環境だ。最大の特徴は、Webブラウザ上で動作するという点である(図19)。

Cloud9 IDEではWebブラウザ上でファイルやディレクトリの作成や編集といった操作が行えるほか、各種コマンドを実行できるコンソールやgitによるバージョン管理機能などを備えている。
今回はローカルで作成したNode.jsアプリケーションをgitリポジトリ経由でCloud9 IDE上で編集可能にし、さらにそこからWindows Azure環境にデプロイする方法を紹介する。
なお、Cloud9 IDEは月15ドルの有料版である「Premium」アカウントと、無料版で利用できる「Standard」アカウントが用意されている。両者の違いは「プライベートなリポジトリが作成できるかどうか」であり、オープンソースソフトウェアの開発であれば無料版のStandardアカウントで十分に利用できる。
Cloud9 IDEのアカウントを作成する
Cloud9 IDEを利用するにはアカウントの作成が必要だ。アカウントの作成は、Cloud9 IDEのトップページに表示されている「Sign up」ボタンから行える(図20)。

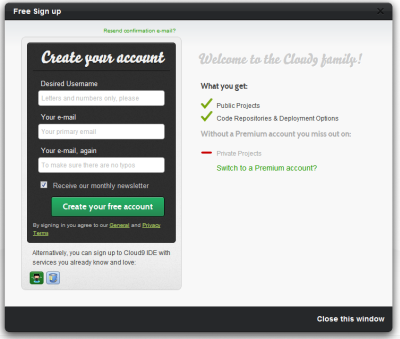
「Sign up」ボタンをクリックすると「Standard」および「Premium」アカウントのどちらを作成するかを選択する画面が表示されるので、作成するアカウントを選択する。続いてユーザー名やメールアドレスなどの登録情報を入力し、登録したメールアドレス宛に送信された確認メールに記載されたURLをクリックするとアカウントの認証が完了する(図21)。

公開Gitリポジトリからプロジェクトを作成する
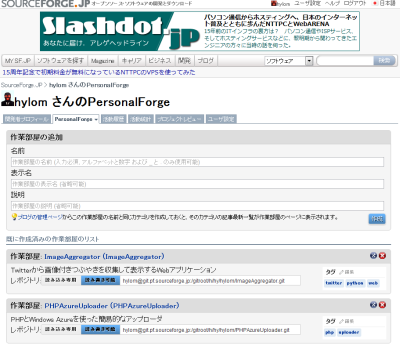
Cloud9 IDEでは、ほかのIDEと同様、プロジェクトという単位でファイルを管理する。プロジェクトはCloud9 IDE内でゼロから作成できるほか、外部の公開Gitリポジトリをクローンして作成することも可能だ。今回は、SourceForge.JPが提供している個人用リポジトリサービス「PersonalForge」のGitリポジトリからクローンを行う例を紹介しよう(図22)。

まず、PersonalForgeの「一覧/追加/削除」ページでクローン元リポジトリのURLを確認する。(図23)。

PersonalForgeのGitリポジトリでは「読み込み専用」および「読み書き可能」の2種類のURLが提供されているが、筆者が試したところ「読み書き可能」のURLではアクセスが行えなかったため、今回は「読み込み専用」のURLを使用している。
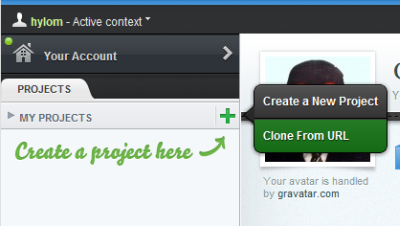
次に、Cloud9 IDEのDashboard画面で「MY PROJECTS」横の「+」ボタンをクリックし、「Clone From URL」をクリックする(図24)。

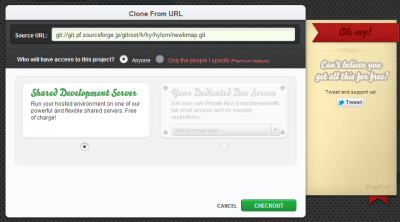
クローン元URLを入力する画面が表示されるので、テキストボックスにリポジトリのURLを入力し、「CHECKOUT」をクリックする(図25)。

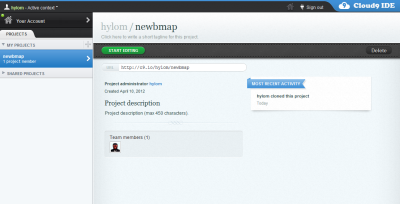
これでリポジトリのクローンが実行され、プロジェクトが作成される(図26)。

ここで「START EDITING」をクリックすると、プロジェクトの編集や各種操作が可能となる(図27)。

Windows Azure向けにコードを修正する
Windows AzureではNode.jsのほぼすべての機能が利用できるが、いくつか制限もある。まず、メインのスクリプトはルートディレクトリ内の「server.js」である必要がある。
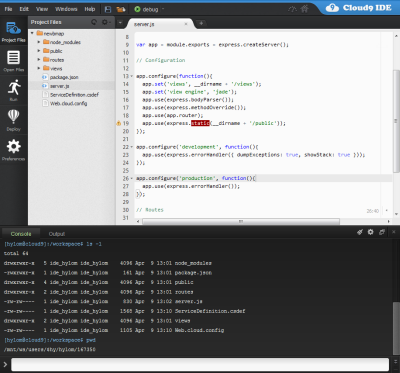
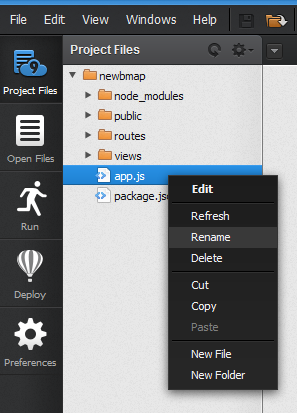
expressを使用したアプリケーションの場合、デフォルトではメインのスクリプトは「app.js」というファイル名になっているはずなので、これを「server.js」にリネームしておく。リネームはCloud9 IDEのサイドバーで「Project Files」をクリックし、続けて「app.js」を右クリックして表示されるメニュー内「Rename」をクリックすれば良い(図28)。

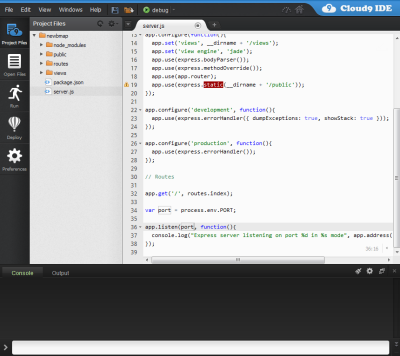
また、待ち受けに使用するポートは「PORT」環境変数から取得して設定しなければならない。これについては、server.jsを修正し、「process.env」オブジェクトから「PORT」要素を取得してその値をlisten関数の引数に指定するようにすれば良い(図29)。
// PORT環境変数の値を取得し、listenの引数として与える
var port = process.env.PORT;
app.listen(port, function(){
console.log("Express server listening on port %d in %s mode", app.address().port, app.settings.env);
});