ナビゲーションボタンを追加してページ間の移動を容易にする「Link Widgets」拡張
今回紹介する「Link Widgets」Firefox拡張は、「次の記事」や「前の記事」にアクセスするためのナビゲーションボタンを提供するものだ。ナビゲーションにはWebページのHEADタグ内に記述されている「LINK」属性を利用するほか、連番のURLやディレクトリ構造からナビゲーションを推測する機能もある。

ブログやニュースサイトには、現在閲覧中の記事中に「次の記事」や「前の記事」へのリンクがあることが多い。しかしWebサイトによっては、そのためのナビゲーションが用意されていなかったり、使い勝手が悪い場合がある。複数ページに渡る記事を閲覧する場合や、ブログを過去にさかのぼって読みたい場合などに、このようなナビゲーションが用意されていないと非常に不便である。
Link Widgetsは、「次の記事」や「前の記事」、「トップページに戻る」などの操作を行うインターフェイスをツールバーボタンとして提供するFirefox拡張である。例えば、ブログを閲覧する場合、たいていの場合はページ内に前後のエントリーへのナビゲーションが付加されているが、それが用意されていない場合もある。このような場合、Link Widgetsを利用することでツールバーから「次の記事」や「前の記事」にアクセスできるようになる。
Link Widgetsのインストール
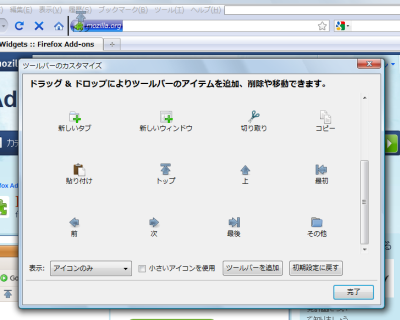
Link WidgetsのインストールはFirefoxアドオンサイトのLink Widgetsページから行える。インストールが終わったら、まずは専用ボタンの配置を行おう。Firefoxのツールバーの何もないところを右クリックし、「カスタマイズ」を選択すると、「ツールバーのカスタマイズ」ダイアログが開く。ここに「トップ」や「上」、「最初」、「前」、「次」、「最後」、「その他」という7つのボタンが追加されているので、これらをツールバーにドラッグ&ドロップして追加する(図2、3)。


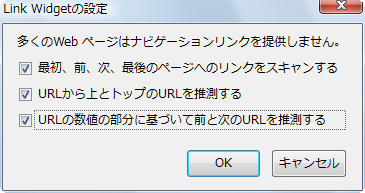
また、このとき各種設定も行っておくと良いだろう。設定ダイアログは、Firefoxの「ツール」-「アドオン」メニューで呼び出せるアドオンダイアログの「拡張機能」タブ注、Link Widgetsの「設定」ボタンをクリックすることで呼び出せる。デフォルトでは、「最初、前、次、最後のページへのリンクをスキャンする」と「URLから上とトップのURLを推測する」にチェックが入っている。これだけでもナビゲーションは有効となるが、もう1つある「URLの数値の部分に基づいて前と次のURLを推測する」にチェックを入れると、さらに使い勝手が向上する。これは、URLに連番が振られているWebサイトなどで有効な機能だ(図4)。

Link Widgetsによるナビゲーション
「トップ」(サイトのトップ)ボタンをクリックすると、開いているWebページのトップドメインへと遷移できる。たとえば、「http://******.jp/001/12345.html」というWebページを開いている場合、「http://******.jp/」へと遷移する。従って、プロバイダ上に置かれた個人サイトなどの場合などは、そのWebサイトのトップではなく、プロバイダのWebサイトのトップページに遷移する場合もある。また、WebページのHEADタグ内で、LINKタグの「start」属性でトップページのURLが指定されている場合はそこへと遷移する。
また、「上」(上の段階)ボタンをクリックすると、開いているWebページのディレクトリトップに遷移する。たとえば、「http://******.jp/001/12345.html」というWebページを開いている場合、「http://******.jp/001/」へと遷移する。ただし、開いたディレクトリ内にindexファイルが存在しない場合、「このURLのページは見つかりませんでした。」などといったエラーが返されることになってしまう。この場合も、LINKタグの「up」属性でURLが指定されていれば、そこへと遷移する。
「前」(前のページ)および「次」(次のページ)ボタンは、開いているWebページの前のページ、もしくは次のページに遷移する。LINKタグの「prev」や「next」属性が指定されていればそれらの情報が使用されるが、もしこの情報がなければURLを可能な限り推測してそこに遷移する。たとえば、「http://******.jp/001/12345.html」というWebページを開いている場合、「http://******.jp/001/12346.html」へと遷移する。
「最初」(最初のページ)および「最後」(最後のページ)ボタンは、開いているWebページの最初のページおよび最後のページに遷移するものだ。こちらは、LINKタグの「first」属性および「last」属性の情報を利用する。
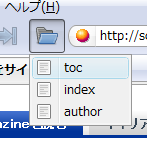
そのほか、「その他」(他の関連するページ)ボタンでは、LINKタグ内で指定されている上記以外のURLにアクセスできる(図5)。

なお、LINK要素で指定されていなかったり、URLを推測できないといった場合、ボタンが無効化されてクリックできない状態となる。