テキストエリアの大きさを変更可能にする「Resizeable Textarea」拡張

ブログのコメント欄や、掲示板など、テキスト入力エリア(テキストエリア)に文章を入力するということは多い。このテキストエリアのサイズを自由に変更できるFirefox拡張が、「Resizeable Textarea」だ。
通常テキストエリアのサイズはHTMLで指定され、固定されている。そのため、テキストエリアが狭く、編集しにくいという場合も多い。そこで、テキスト入力エリアの大きさをユーザー側で自由に変更できるようにしよう、というのがResizeable Textareaである。
インストールは簡単だ。FirefoxアドオンサイトのResizeable Textareaページから「Firefoxへインストール」をクリックし、確認ダイアログが表示されたら「今すぐインストール」ボタンをクリックするだけだ(図1)。インストールが終わったら、指示に従ってFirefoxを再起動すればよい。

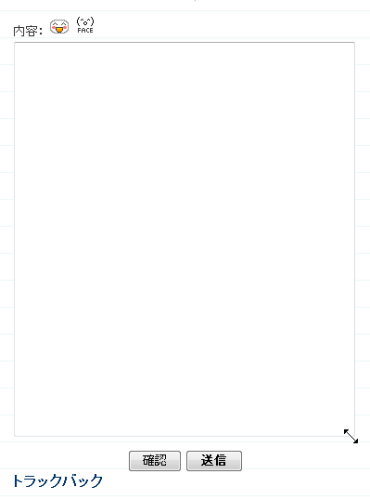
Resizeable Textareaをインストールしても見た目にまったく変化はないが、ブログなどの適当なテキストエリアの右下周辺にマウスポインタをあわせてみると、マウスカーソルの形が両矢印になるはずだ。この両矢印を動かすことで、テキスト入力エリアのサイズを大きくしたり、小さくしたりできる(図2、3)。


ただし、注意しなければならないのは、テキストエリアのサイズを変更しても、左右のレイアウトなどは変更されないということだ。たとえばテキスト入力エリアを下に広げた場合、その下のコンテンツは下へと移動する。逆に縮めた場合は、上に上がってくる。いっぽう左右に広げる場合、スペースがあれば問題ないのだが、すぐ左にサイドバーなどがレイアウトされている場合はその下にもぐる形になってしまう(図4)。また、レイアウトによってはテキスト入力エリアが移動してしまう場合もあるので、ユーザー側でうまく調整する必要がある。もし変な形になってしまった場合は、それを破棄して再読み込みしてから、改めてサイズ変更することをおすすめする。

また、大量のブログパーツなどが付いていて読み込みに時間がかかるページでは、場合によっては両矢印がなかなか表示されない場合がある。その場合はいったんページを再読み込みすると、すぐに両矢印が出る場合がある。
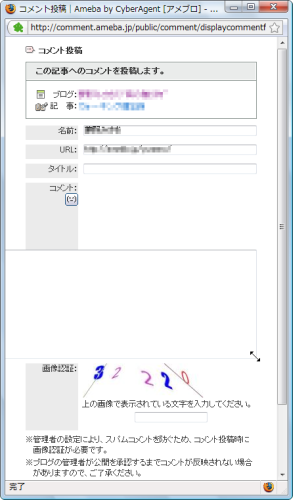
なお、Resizeable Textareaでサイズを変更できるのは、その名の通りtextareaタグで指定されたものに限る。そのため、検索ボックスなどのサイズ変更をすることはできないので注意しよう。例えば、「アメーバブログ」の場合、コメント入力ウィンドウのコメント入力部分のサイズは変更できるが、名前、URL、タイトル部分のサイズは変更できない。また、記事を書く場合、通常の記事編集画面では、サイズの変更はできない。「タグ編集エディタ」にした場合は、サイズの変更が可能となるが、タイトルの変更は不可能だ。「メッセージボード」はサイズ変更不可、サイドバーの「フリースペースの編集」「フリープラグインの設定」は変更可能だった。
「楽天ブログ」の場合は、記事を作成する場合「エディタ」ではサイズの変更ができないが、「高機能エディタ」では変更可能。
「Seesaaブログ」では、記事作成時に「リッチテキストエディタ」を使った場合はサイズの変更が可能だが、「利用しない」に設定している場合には、サイズを変更することができない。なお、コンテンツ編集時のテキストエリアを広げたい場合は、「コンテンツHTML編集」モードにした場合は、サイズを変更することが可能だ。
「livedoor Blog」の場合、従来の管理画面から記事を投稿する場合はサイズ変更が可能だが、「新管理画面」に移動した場合は、サイズ変更ができなくなっている。
また、記事の作成ではサイズ変更ができないのが、「ココログ」「JUGEM」「アサブロ」「Vox」などだ。
そのほか、「gooブログ」「FC2 BLOG」「So-net blog」「ウェブリブログ」「NetLaputa Blog」「AutoPage」「ブログ通信」「DiaryNote」といったサービスでは問題なくサイズ変更が行えた。またいずれの場合も、ほとんどの場合において、コメント欄のサイズ変更は可能である。
以上、いくつかのブログサービスについて確認してみた。ただし、筆者が確認した時点でのものなので、その後の改良などによって変わってくる場合もある。実際の使用にあたっては、各自で確認していただきたいと思う。また、ここに記載しなかったサービス、ツールに関しても、ここで紹介したブログサービスと同じシステムを使っていることが分かっている場合は同じ結果になるケースもある。Resizeable Textareaが機能するかどうかは、ブログサービスが使っているブログシステムに起因する場合がほとんどだからだ。また、「2ちゃんねる」などの掲示板でも、Resizeable Textareaによるサイズ変更が可能だ。
Resizeable Textareaは、ほかのFirefox拡張と違ってオプション設定なども存在しないし、劇的な効果を出す拡張機能ではない。しかし、長文のブログを作成したり、コメントや掲示板の書き込みをするなど、頻繁にテキスト入力エリアを利用している人ならば、ぜひ入れておきたい、まさにかゆいところに手が届くアドオンに違いない。