「Elixir Report」をWebアプリケーション向けのクエリ/レポートツールとして活用する 3ページ
2つのデータソースを結合する
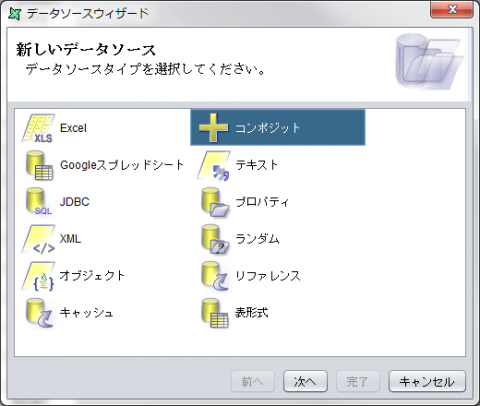
続いて、ga_pageview_monthlyデータソースとga_traffic_monthlyデータソースを結合するtraffic_and_pageview_monthlyデータソースを作成する。まず、データソースを新規作成し、データソースタイプとして「コンポジット」を選択する(図17)。

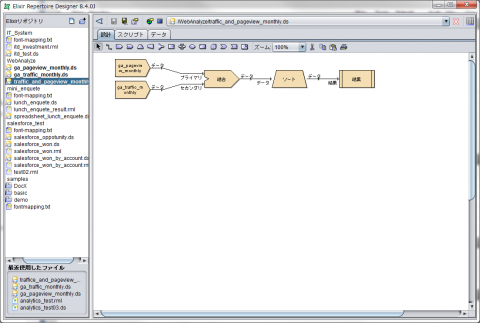
「設計」タブで「データソース」を2つと「結合」、「ソート」プロセッサを配置し、フローで接続してそれぞれの設定を行っていく(図18)。

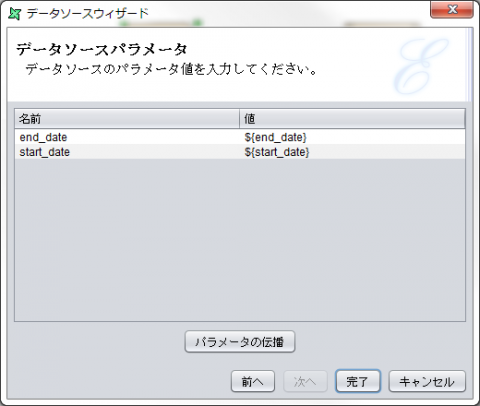
データソースプロセッサには先ほど作成したga_pageview_monthlyデータソースとga_traffic_monthlyデータソースの2つを割り当てる。このとき、「データソースパラメータ」画面でデータソースのパラメータ値を入力できるが、ここでは「パラメータの伝搬」を使い、変数を割り当てておく(図19)。

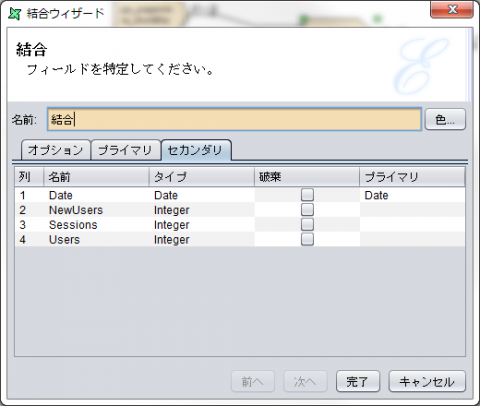
また、「結合」プロセッサは2つのデータソースからの入力を指定した条件で結合し、新たなデータを出力するものだ。今回は、「Date」の値が同じものを結合することにする。この場合「セカンダリ」タブで「Date」のプライマリに「Date」を指定するだけで良い(図20)。

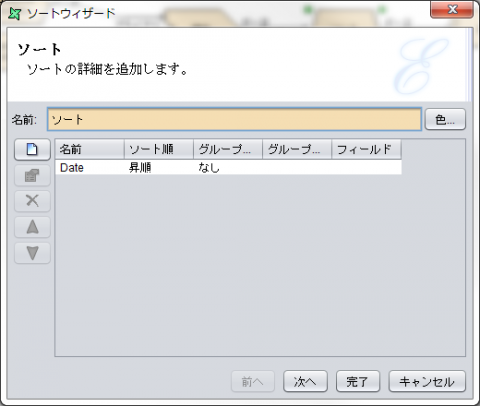
最後に、「ソート」プロセッサを使ってデータを日付順にソートする処理を行っておく。「ソート」の設定では、ソート対象として「Date」を、ソート順に「昇順」を指定した(図21)。

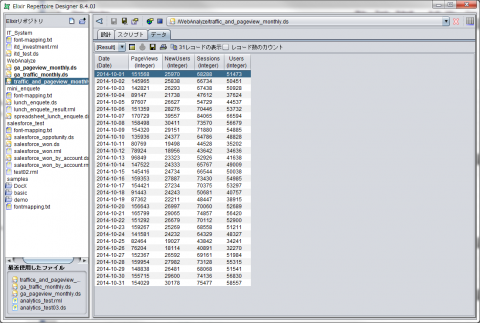
以上でtraffic_and_pageview_monthlyデータソースの作成は完了だ。「データ」タブでプレビューを実行し、データが正しく処理できているか確認しておこう(図22)。

データソースのキャッシュを行う
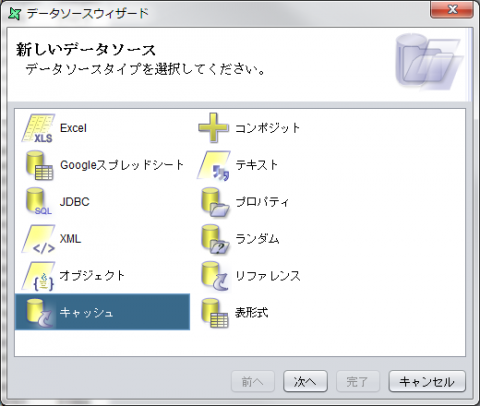
最後に、traffic_and_pageview_monthlyデータソースをキャッシュするデータソースを作成する。データソースのキャッシュを利用するには、新たなデータソースを作成し、データソースタイプとして「キャッシュ」を選択する(図23)。

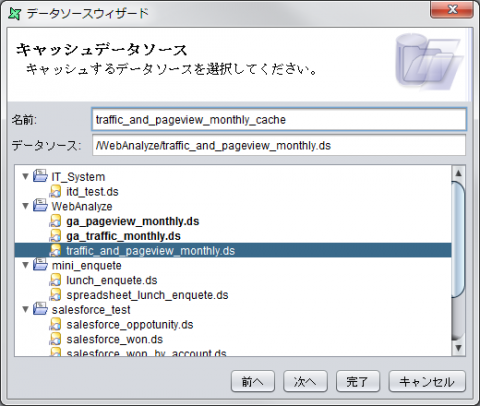
続いてデータソースウィザードが表示されるので、ここで作成するデータソース名と、キャッシュ対象とするデータソースを選択する(図24)。

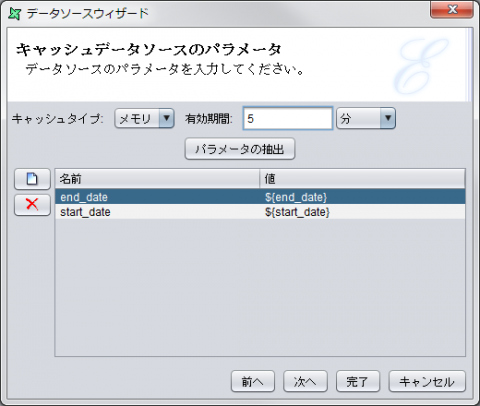
続いて「キャッシュデータソースのパラメータ」画面でキャッシュの有効期間を指定する(図25)。デフォルトでは「無期限」となっているが、今回は5分に設定した。また、「パラメータの抽出」をクリックして使用するパラメータの指定も行っておく。ここで特定の値を割り当てることもできるが、今回はどちらのパラメータも変数を指定しておいた。この場合、変数に与えられた値ごとにキャッシュが行われるようになる。

このようにして作成したデータソースは、キャッシュ対象に指定したデータソースとまったく同様にアクセスが可能となる。初回アクセス時にはキャッシュ対象のデータソースを使ってデータを取得するが、2回目以降のアクセス時にはメモリ内にキャッシュされた値をそのまま返すため、高速にデータソースにアクセスできる。