シンプルながら必要十分な機能を備えたTwitterクライアント「Tween」の使い方
最近注目を集めているWebサービスの1つに、「Twitter」がある。今回紹介する「Tween」は、Twitterをより便利に利用するための「Twitterクライアント」と呼ばれるアプリケーションの1つだ。シンプルなUIながら必要十分な機能を備えており、動作も軽量なのが特徴だ。
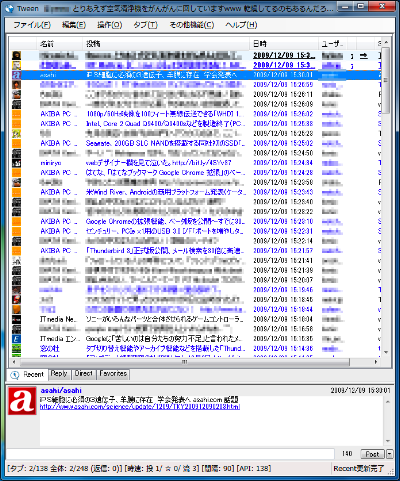
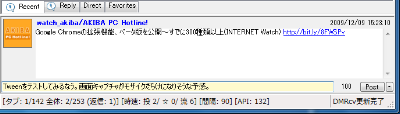
最近注目を集めているWebサービスの1つに、「Twitter」がある。Twitterはユーザーが発言を投稿したり、「お気に入り」のユーザーの発言を閲覧する、といった機能を持つSNSの一種だ。投稿できるコメントが140字以内に制限されているのが特徴で、そのため「マイクロブログサービス」などとも呼ばれている。TwitterはWebブラウザから利用できるが、よりヘビーにサービスを利用するユーザーに向け、専用のクライアントも多数開発されている。今回紹介する「Tween」も、このようなTwitterクライアントの1つだ(図1)。

Tweenはインスタントメッセンジャー風のUIを備えており、フォローしているユーザー(フォロワー)の投稿(ツイート、つぶやきなどと呼ばれる)をリスト形式で一覧表示できる。また、フォロワーの新規投稿をポップアップで表示する機能や、投稿者や内容などで投稿を振り分け表示するタブ機能なども備えている。ReplyやRTといったTwitterの機能にも対応しているほか、短縮URLサービスを利用してURLを自動的に短縮するなど、Twitterを利用するにあたって必要十分な機能を備えている。
Tweenのインストールと基本的な使い方
TweenはSourceForge.JPのプロジェクトページからダウンロードできる。なお、本記事では2009年11月27日公開のバージョン0.8.0.0を使用している。TweenはZIP形式で配布されており、インストーラ等は含まれていない。そのため、インストールは適切なフォルダにZIPファイルを展開するだけでよい。
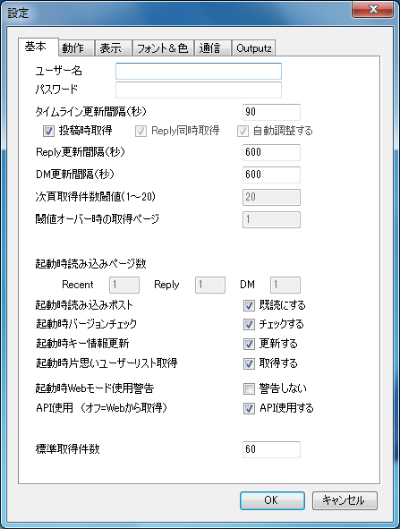
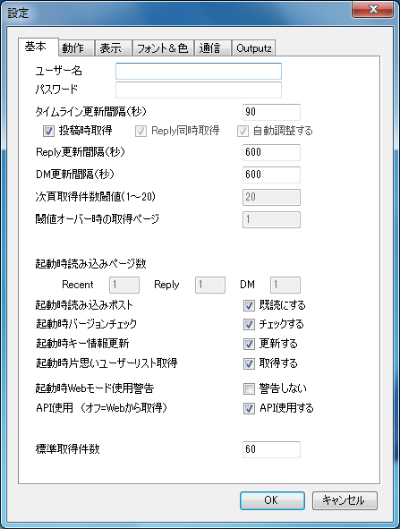
Tweenの初回起動時には設定ダイアログが表示され、Twitterのユーザー名とパスワードの入力が求められる(図2)。もしTwitterのアカウントを作成していない場合は、事前にTwitterのWebサイトでアカウントを作成しておこう。

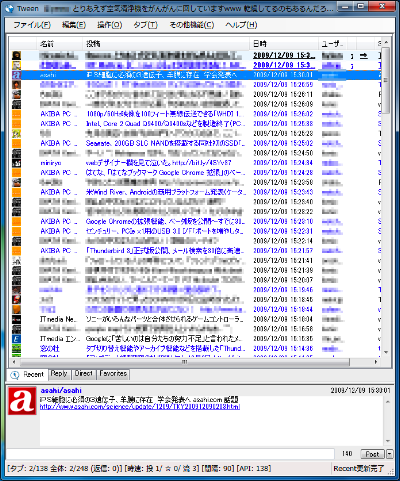
設定ダイアログでユーザー名とパスワードを入力し「OK」をクリックすると、Tweenのメインウィンドウが表示される。メインウィンドウ上部にはフォローしているユーザーの投稿がリスト表示されており、ここで投稿を選択するとウィンドウ下段にそのユーザーのアイコンとともに投稿全文が表示される(図3)。

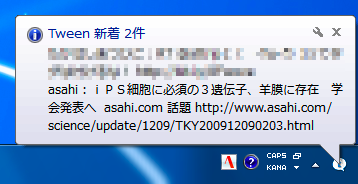
また、新規投稿があった場合はタスクバーの通知領域からウィンドウがポップアップし、その旨が通知される(図4)。

発言を投稿するには、ウィンドウ最下部のテキストボックスにメッセージを入力してEnterキーを押すか、もしくはテキストボックス横の「Post」ボタンをクリックすればよい。また、ほかのユーザーの投稿をダブルクリックするとその発言者に向けた投稿(@付き投稿)が行える。

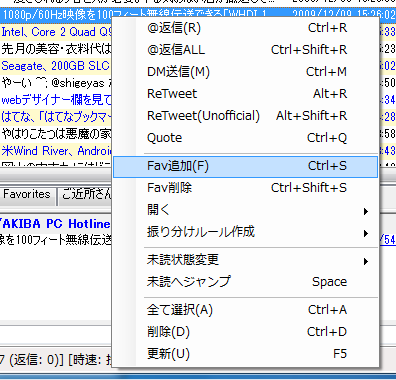
投稿を右クリックするとショートカットメニューが表示され、ここから「@返信」や「DM送信」、「ReTweet」(RT)、「Fav追加」(お気に入り登録)といった機能を実行できる。

タブを利用して発言を振り分ける
Tweenの特徴の1つに、内容や発言者などを条件に投稿を振り分けるタブ機能がある。Tweenのデフォルト状態ではあらかじめ「Recent」や「Reply」、「Direct」、「Favorites」というタブが用意されており、たとえば「Reply」タブでは自分に向けた投稿(@<自分のユーザー名>が付けられた投稿)が表示される。また、「Direct」タブでは自分宛のダイレクトメッセージ、「Favorites」では「お気に入り」に設定した投稿(☆マークを付けた投稿)が表示される。
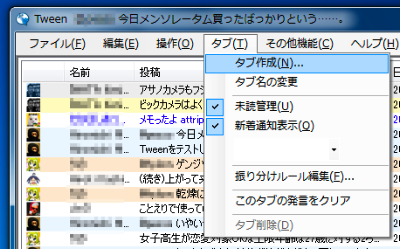
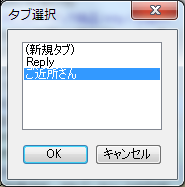
もちろん、自分で独自のタブを作成することも可能だ。新たにタブを作成するには、メニューバーの「タブ」−「タブ作成」を選択すればよい(図7)。

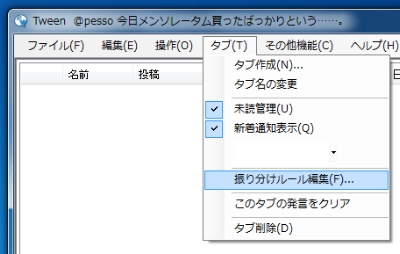
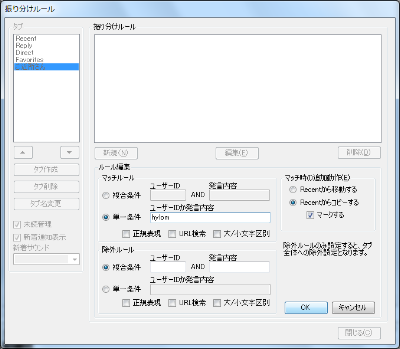
タブを作成したら、続いてそのタブに表示させる投稿の条件(振り分けルール)を設定しよう。振り分けルールの作成/編集はメニューバーの「タブ」−「振り分けルール編集」から行える(図8、9)。ここでは振り分けを行いたいユーザーIDや投稿内容などを指定して振り分けルールを作成できる。


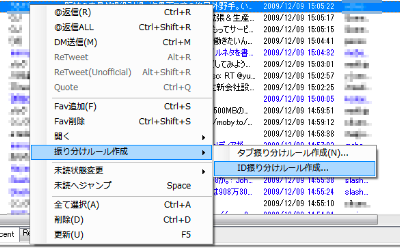
また、特定のユーザーを特定のタブに振り分けたい場合、メインウィンドウ内の投稿リストで振り分けたいユーザーを選択し、右クリックメニューで「振り分けルール作成」を選択することでも設定が可能だ(図10、11)。


投稿の更新頻度や表示部分のサイズ、表示カラーを変更する
投稿の更新頻度や表示カラーといった設定は、メニューの「ファイル」−「設定」から変更できる。デフォルト設定では90秒間隔で投稿を取得・更新するが、「基本」タブの「タイムライン更新間隔(秒)」でこの間隔を変更できる(図12)。

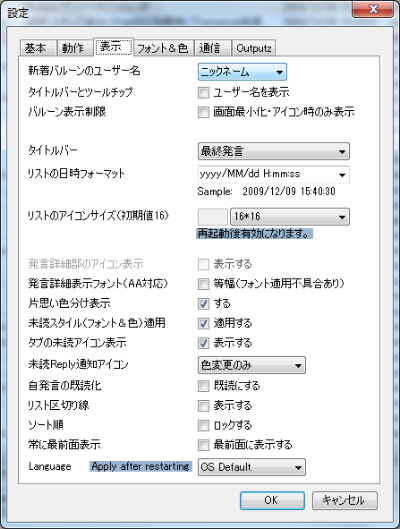
また、デフォルト設定では投稿内容を表示する部分のサイズが小さく、長い投稿は表示しきれないことが多い。これを大きくするには、「表示」タブの「リストのアイコンサイズ」を変更すればよい。デフォルトでは「16×16」だが、たとえば「24×24」や「48×48」など、大きいものに設定すると、それに合わせて投稿内容を表示する部分のサイズも大きくなる。そのほか「表示」タブでは、Tweenのタイトルバーに表示する内容や日時の表示形式などを変更できる(図13、14)。


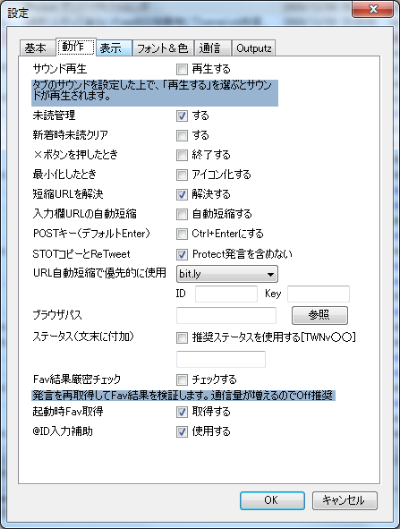
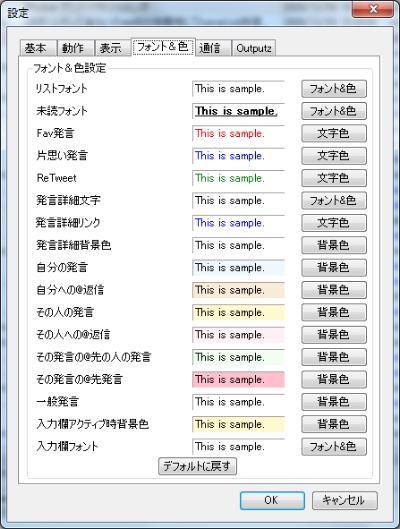
そのほか、「動作」タブでは未読管理機能のOn/Offやウィンドウの「×」ボタンを押した際の挙動などを、「フォント&色」タブでは表示に使用するフォントや色を変更可能だ(図15、16)


今回紹介したツール:Tween
- 作者:kiri_feather
- 動作環境:Windows NT/2000、XP、Vista
- ライセンス:GPLv3
- ホームページ:http://sourceforge.jp/projects/tween/
- ダウンロードページ:http://sourceforge.jp/projects/tween/