インテル コンパイラーでビルドする高速Firefox
近年、そのパフォーマンス競争が盛んに行われている分野として、Webブラウザが挙げられる。たとえばSafari 4のベータ版は自らを「世界最高速」とうたうなど、それぞれのWebブラウザが自身の高速性をアピールしているが、それではWebブラウザのコンパイルにインテル コンパイラーを利用することでパフォーマンスを向上できないだろうか?
そこでFirefoxの最新版であるFirefox 3.1 ベータ2について、Windows環境でインテル コンパイラーを使用してコンパイルし、そのパフォーマンスを調査してみた。
Windows環境でのFirefoxのコンパイル方法
Firefoxのコンパイル方法については、Mozilla Developer CenterのBuild Documentationにまとめられているが、簡単にまとめると下記のようになる。
1. MozillaBuildをダウンロードしてインストールするFirefoxやThunderbirdといったMozilla製品をWindows環境でコンパイルするのに必要なツール一式をまとめたものが、MozillaBuildである。FTPサイトからMozillaBuildSetup-1.3.exeをダウンロードし、インストールする。なお、インストール先はデフォルトの「C:\mozilla-build」が推奨されている。
2. Firefoxのソースコード一式をダウンロードして展開するFirefox 3.1 ベータ2のソースコード一式はFTPサイトから入手できる。このファイルをダウンロードし、任意のフォルダに展開する。なお、展開先フォルダはマルチバイト文字および空白が含まれていないことが望ましい。今回は、C:\work以下に展開した。
3. ビルド環境設定ファイルを用意するFirefoxのビルド設定は、「mozilla-central」フォルダ中の「.mozconfig」というテキストファイルを使用して行う。このファイルに設定オプションを記述していくのだが、通常は次のように記述すればよい。この場合、mozilla-centralフォルダ以下の「ff-opt」フォルダ以下に作成されたバイナリが格納される。
. $topsrcdir/browser/config/mozconfig mk_add_options MOZ_OBJDIR=@TOPSRCDIR@/ff-opt ac_add_options --disable-tests4. MozillaBuildに含まれる環境設定スクリプトを実行してシェルを起動する
MozillaBuildに含まれる環境設定スクリプトを実行し、ビルド環境を起動する。インテル コンパイラー用のスクリプトは用意されていないので、インテル コンパイラー11.0でビルドする場合はこちらで用意したstart-icc11.batをダウンロードしてMozillaBuildのインストールフォルダにコピーし、これを実行すればよい。また、Visual C++ 2008を使用する場合は「start-msvc9.bat」を実行すればよい。そのほかの環境の場合は実行するスクリプトが異なるので、表1を参考に環境に応じたスクリプトを実行する。
| コンパイラ環境 | 実行するスクリプト |
|---|---|
| Visual C++ 6.0 | start-msvc6.bat |
| Visual C++ .NET 2003 | start-msvc7.1.bat |
| Visual C++ 2005 | start-msvc8.bat |
| Visual C++ 2008 | start-msvc9.bat |
5. インテル コンパイラーでコンパイルするためにコードを修正する
WindowsでのFirefoxのコンパイルはVisual C++の使用を想定しているため、インテル コンパイラーでコンパイルするためには一部の設定ファイルやソースコードを修正する必要がある。修正点はパッチファイル(firefox-3.1b2-icc-diff.patch)にまとめてあるので、こちらをFirefoxのソースコードを展開したフォルダ中の「mozilla-central」フォルダにダウンロードし、先ほど起動したシェルで次のように実行する。
$ cd <Firefoxのソースコードを展開したフォルダ>/mozilla-central $ patch -p1 < firefox-3.1b2-icc-diff.patch6. コンパイルの実行
最後に、シェルで次のように実行するとコンパイルが開始される。
$ make -f client.mk build
コンパイルが完了すると、ff-optフォルダ内の「dist\bin」フォルダに実行ファイルやライブラリ一式が作成される。
HTMLのレンダリングパフォーマンスを比較する
それでは、インテル コンパイラーでコンパイルしたFirefoxのパフォーマンスを調べてみよう。Webブラウザのパフォーマンスを測る方法には色々あるが、まずはHTMLの解析とレンダリング速度を測る「Test rendering time」テストを試してみた。このテストは、ランダムな数値を含む5000行の表を含むHTMLをレンダリングするのに必要な時間を測定するものだ。今回はネットワークなどの条件による結果の変動を防ぐため、このHTMLファイルをローカルHDDに保存し、さらにHTMLファイルの末尾に記述されている下記の無関係なJavaScriptコードを削除したうえで実行させた。
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-365950-1");
pageTracker._trackPageview();
</script>
なお、テストを行う際は一度Firefoxでこのファイルを開いた後、F5キーでリロードを5回行ってその平均を結果とした。また、テストで使用したPCのスペックは表2のとおりで、Firefoxのコンパイルはインテル コンパイラーおよびVisual C++ 2008の両方ともにデフォルト設定で行った。
| 構成要素 | スペック |
|---|---|
| CPU | Core 2 Duo E6550(2.33GHz) |
| OS | Debian GNU/Linux 5.0 |
| メモリ | 2GB |
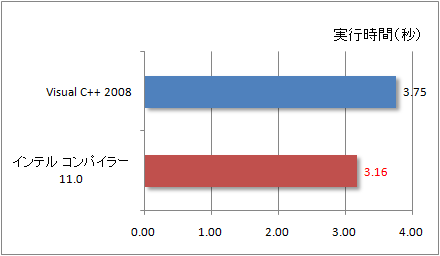
テスト結果は図1のようになり、インテル コンパイラーでコンパイルしたFirefoxのほうが、Visual C++でコンパイルしたものよりも1割以上高速、という結果となった。

Sunpiderによるベンチマーク
続いて、最近話題になっているJavaScriptエンジンのベンチマークツール「SunSpider JavaScript Benchmark」(以下、SunSpider)を使用してパフォーマンスを比較してみた。SunSpiderはJavaScriptエンジンの性能を調べるベンチマークテストで、3D表示や変数へのアクセス、ビット操作など、JavaScriptの実行に関わるパフォーマンスを測定するテストで構成されている。実行結果はそれぞれのテストを実行するのにかかった時間で表示され、この数値が小さいほどパフォーマンスが高い。
さて、表3がSunSpiderのテスト結果である。SunSpiderは比較的結果にばらつきが出やすいため比較が難しいが、インテル コンパイラー版バイナリは「math」では大幅に高いパフォーマンスを示したほか、「regexp」や「string」などでも良好な結果を示している。
| テスト項目 | インテル コンパイラー 11.0 | Visual C++ 2008 | |
|---|---|---|---|
| Total | 1589.2 | 1641.6 | |
| 3d | Total | 167.6 | 167.6 |
| cube | 54.8 | 52.2 | |
| morph | 29.4 | 34 | |
| raytrace | 83.4 | 81.4 | |
| access | Total | 159.4 | 145.2 |
| binary-trees | 45.2 | 41 | |
| fannkuch | 70.2 | 59.8 | |
| nbody | 29.6 | 29.6 | |
| nsieve | 14.4 | 14.8 | |
| bitops | Total | 56.2 | 57 |
| 3bit-bits-in-byte | 1.8 | 1.6 | |
| bits-in-byte | 8.8 | 20.2 | |
| bitwise-and | 18 | 11.2 | |
| nsieve-bits | 27.6 | 24 | |
| controlflow | recursive | 41 | 37.6 |
| crypto | Total | 59.2 | 60.6 |
| aes | 37.6 | 38 | |
| md5 | 14.8 | 15.6 | |
| sha1 | 6.8 | 7 | |
| date | Total | 234.4 | 232 |
| format-tofte | 129.2 | 131.2 | |
| format-xparb | 105.2 | 100.8 | |
| math | Total | 43.2 | 65.2 |
| cordic | 22.8 | 37.8 | |
| partial-sums | 12 | 18.8 | |
| spectral-norm | 8.4 | 8.6 | |
| regexp | dna | 252.8 | 265.8 |
| string | Total | 575.4 | 610.6 |
| base64 | 25 | 29 | |
| fasta | 76.8 | 87.4 | |
| tagcloud | 143.4 | 147 | |
| unpack-code | 210.2 | 201.8 | |
| validate-input | 120 | 145.4 | |
以上のように、インテル コンパイラーによる高速化はFirefoxでも有効であることが確認できた。今回はデフォルト設定でのコンパイルを行ったが、設定次第ではより高いパフォーマンスが期待できる可能性もある。興味を持たれた読者の方はぜひチューニングに挑戦してみてほしい。
コラム Linux環境におけるFirefoxのコンパイル
Linux環境でのFirefoxのコンパイル手順は、基本的にはWindows環境の場合と同一である。コンパイルにはPerlやmake、pkg-configなどの開発ツールやGTK2、libXt、libIDLなどのライブラリが必要だが、これらはaptやyumといったパッケージシステムで導入できる。そのほかコンパイルに必要なライブラリやツールなどは、Linux Build Prerequisitesにまとめられているので、こちらを参照してほしい。
コンパイル環境が整ってしまえば、あとはFirefoxのソースコード一式をダウンロードして展開し、展開されたソースツリー中の「mozilla-central」フォルダ中に「.mozconfig」設定ファイルを作成して「make -f client.mk」を実行と、Windowsでのコンパイルと同様の手順でコンパイルが行える。
なお、使用するコンパイラは.mozconfigファイルではなく、CCおよびCXX環境変数で指定する。たとえばインテル コンパイラーでコンパイルを行う場合、.mozconfigファイルを作成した後に次のようにコンパイルを実行すればよい。
$ cd icc_mozilla-central $ export CC=icc $ export CXX=icpc $ make -f client.mk