豊富なエフェクトとGPUによる軽快な動作が特徴の動画加工ツール「Javie」

携帯電話のカメラ機能やデジタルカメラの性能向上で、誰でも手軽にHD画質の動画を撮影できるようになった。しかし、動画をほかの人に見せるのであれば、単に撮影しただけではつまらない。エフェクトをかけたり、文字を入れたり、合成を行ったりして映像作品に仕立てたいものだ。今回紹介する「Javie」は映像に多彩なエフェクトをかけられる高機能な動画加工ツールである。
動画にエフェクトをかけるツールと言えば「Adobe After Effects」が有名だ。しかし、After Effectsは映画やテレビ、ゲームなどの制作に使われるプロユースのツールであり、アマチュアが趣味目的で利用するにはハードルが高かった。いっぽうJavieはフリーソフトウェアなので、簡単に試してみることができる。また、同様のツールとして「NiVE」もよく知られているが、NiVEはすべての処理をCPUで行うため動作が重く、実際の速度と同じ再生速度でエフェクトを表示するにはレンダリング処理が必要だった。Javieはエフェクト処理にGPUを使ってため軽快に動き、映像を再生しながらリアルタイムでエフェクトの効果をチェックできる。JavaアプリなのでMacで利用できるのもうれしい。
利用可能なエフェクトははめ込み合成に使うクロマキーや、画面の回転、モザイクやぼかしなど多岐にわたる。映像だけではなく、画像や文字を3Dオブジェクトにして後ろに影を落としたり、ぼんやり光らせたりすることも可能だ。ユーザーインターフェースはAfter Effectsとよく似ており、操作を理解している人はすぐに使いこなせるだろう。また、After Effectsを学習したい人にも役立つはずだ。
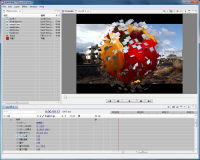
ただし、GPUを活用するため、動作には一定以上の性能を持ったビデオカードが必須だ。具体的にはNVIDIA GeForce 8シリーズ以降/AMD Radeon HD2000シリーズ以降/Intel GMA X4500以降という条件があるので注意しよう(図1)。

Javieの導入と準備
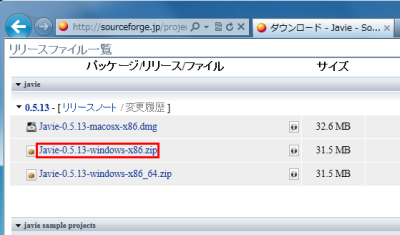
JavieはSourceForge.JPのダウンロードページから入手できる。通常は「リリースファイル一覧」から「Javie-<バージョン番号>-windows-X86.zip」をクリックしてダウンロードしよう。64bit版のWindowsを使っている場合やMac OSを使っている場合は対応したファイルをダウンロードすればよい。また、「sample projects」からはエフェクトによる炎のサンプルなどを入手することも可能だ(図2)。

Javieの動作にはJavaランタイム(JRE)が必要だ。「Java 6 update 27」以降の使用が推奨されているので、Javaの公式サイトから最新のJREをダウンロードしてインストールしよう(図3)。

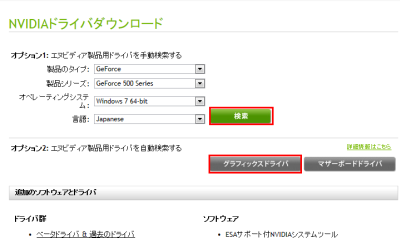
ビデオカードが要件を満たしていても、ドライバのバージョンが古いとJavieが正常に動作しない場合がある。AMDのダウンロードページ、NVIDIAのダウンロードページ、Intelのダウンロードページから、使用しているビデオカードに対応したドライバをダウンロードし、必ずアップデートしておきたい(図4)。

Javieには特にインストーラなどは用意されていない。任意のフォルダに解凍して「Javie.exe」を実行するだけで利用できる。ただし、Vista以降の場合はProgram Filesフォルダに配置すると自動更新機能が利用できなくなるので注意されたい。また、JavieはWindows Media Playerで再生可能なファイルを読み込めるように作られているため、利用する動画によっては対応したコーデック/DirectShowフィルタの導入が必要になる。さまざまな形式に対応したDirectShowフィルタとしてはffdshowなどがあるので、併せて導入しておこう(図5)。

Javieに素材を登録する
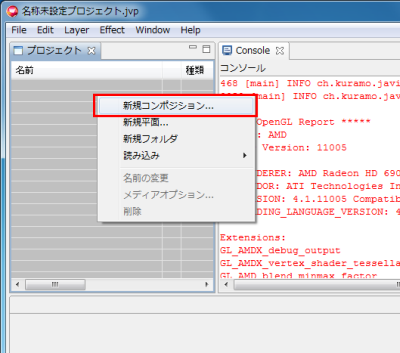
Javieを起動したら、まずは「コンポジション」を作成する。コンポジションは映像や音楽、タイムラインなどを入れておく作業領域のことだ。メニューバーの「File」−「新規」−「新規コンポジション」を選択するか、左上の「プロジェクト」ウインドウで右クリックし、「新規コンポジション」を選ぶ(図6)。

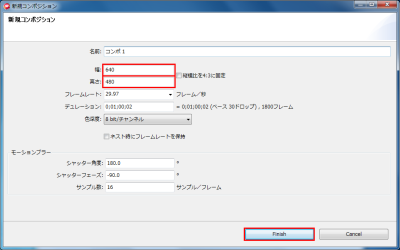
「新規コンポジション」画面が開いたら、完成後の動画の解像度やフレームレートを指定し、「Finish」をクリックしよう。するとプロジェクトウインドウの下部に「コンポ1」という名前のコンポジションウインドウが表示される(図7)。

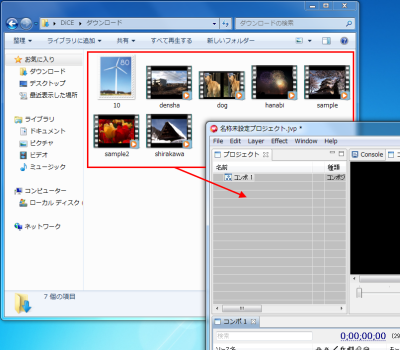
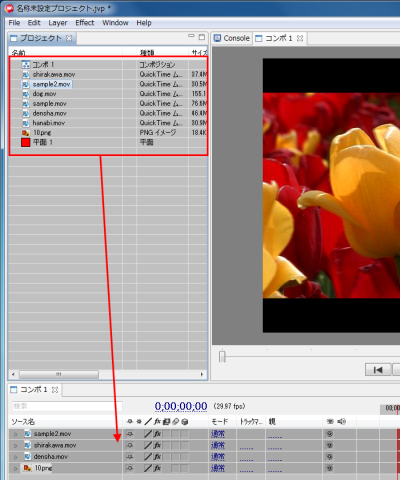
次に素材となる動画や音楽、画像などのファイルをJavieに読み込ませる。読み込みはエクスプローラからプロジェクトウインドウにファイルをドラッグ&ドロップすればよい(図8)。

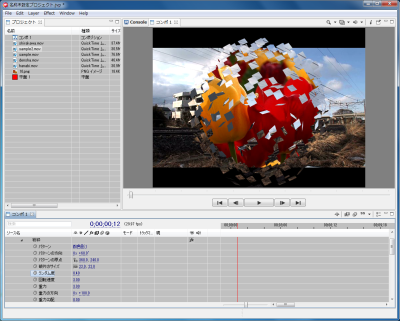
プロジェクトウインドウに読み込んだ素材をコンポジションウインドウにドラッグ&ドロップすると、素材が「レイヤー」としてコンポジションに登録される。登録した素材は右上のプレビューウインドウで再生できる(図9)。

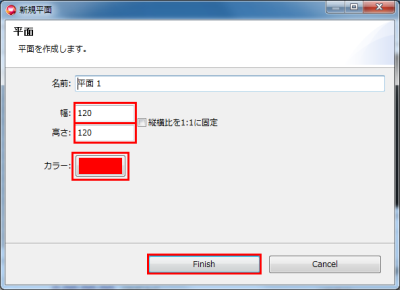
プロジェクトウインドウで右クリックし「新規平面」を選択すると、「新規平面」画面が開く。解像度や色を指定して「Finish」をクリックすると背景や床などに利用可能な平面レイヤーを作成できる。平面レイヤーも素材と同様にコンポジションウインドウにドラッグ&ドロップで登録可能だ(図10)。

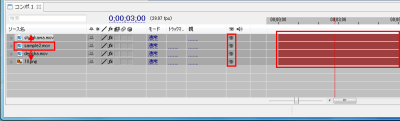
コンポジションウインドウでタイムライン上に表示されるバーを左右に動かすとレイヤーごとの再生開始位置を指定できる。眼の絵が描かれたスイッチをクリックするとレイヤーを非表示にすることが可能だ。また、レイヤー名をドラッグ&ドロップして上下に動かすと前面背面の設定を変更できる(図11)。

プレビューウインドウ右上の虫眼鏡ボタンをクリックするとプレビューのサイズを調整できる。すぐ右に表示されている市松模様のボタンをクリックすると解像度の変更も行える。プレビューの再生が重いときに利用したい(図12)。

Javieで映像にエフェクトを適用する
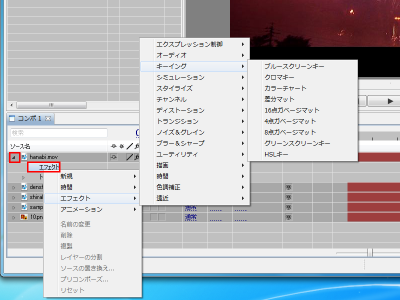
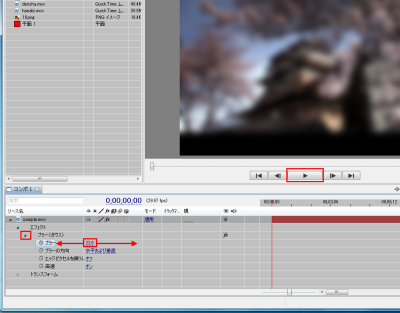
素材をレイヤーとして登録したら、早速エフェクトをかけてみよう。エフェクトをかけたいレイヤー名の左にあるボタンをクリックして設定を展開する。「エフェクト」を右クリックし、コンテキストメニューの「エフェクト」から任意のエフェクトを選択する。「キーイング」は主にクロマキーなどのはめ込み合成、「スタイライズ」では主にモザイクや縁取り、「ディストーション」では主に波紋や極座標、「ブラー&シャープ」では主にぼかし、「描画」では主にグラデーションを選べる。1つのレイヤーに複数のエフェクトをかけることも可能だ(図13)。

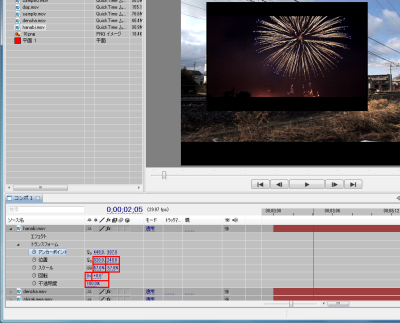
エフェクトを追加したら、エフェクト名の左にあるボタンをクリックして展開する。エフェクトに応じた設定が表示されるので、設定値をクリックして適宜変更しよう。数値の場合はキーボードから直接入力することも可能だが、数をクリックしたまま左右にドラッグするとマウス操作だけで設定を変更できる。プレビューウインドウで再生しながらリアルタイムで調整するとよい(図14)。

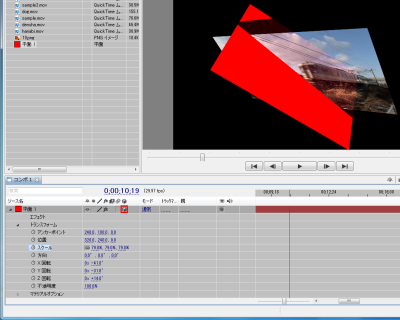
素材の表示サイズや表示位置を変えて複数を並べたり、半透明にして背景と重ね合わせたりするには「トランスフォーム」左のボタンをクリックする。あとは「位置」「スケール」「回転」「不透明度」の値をマウスのドラッグ操作で変更しよう(図15)。

レイヤー名の右側にある立方体のスイッチをクリックすると、3Dレイヤーに変更できる。「トランスフォーム」の設定にZ軸の数値が追加され、「方向」「X回転」「Y回転」「Z回転」の設定も行えるようになる。また、「マテリアルオプション」の設定が表示され、レイヤーに影を表示するか、ライトを透過するか、金属光沢を持つかなどを設定可能になる。3Dレイヤーに変更したレイヤー同士は特に設定なしでも交差して表示される(図16)。

映像にテロップを入力したいときはコンポジションウインドウで任意のレイヤーを右クリックし、「新規」−「テキスト」を選択する。コンポジションウインドウに「テキスト」レイヤーが追加されるので、レイヤー名左のボタンをクリックして展開し「ソーステキスト」の「テキスト」をクリック。表示される欄に文字列を入力するとテロップが追加される。また「フォント」のフォント名をクリックするとフォントを、「フォントサイズ」のピクセル数をクリックするとサイズを、「塗りと線」の設定をクリックすると色や縁取りを変更可能だ。ほかのレイヤーと同様に「トランスフォーム」の設定を調整することで変形したり回転させることもできる(図17)。

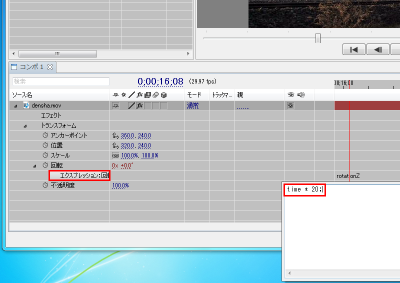
再生時間が経つにつれ徐々に変化していくエフェクトを作りたい場合は「エクスプレッション」機能を利用しよう。JavieのエクスプレッションはAfter Effectsと同様にJavaScriptで記述する。ただし関数には若干違いがあるので注意されたい。エクスプレッションを使うには動きを与えたい設定項目を選択し、右クリックから「アニメーション」−「エクスプレッションの追加」を選ぶ。タイムラインに入力欄が表示されるのでスクリプトを入力すればよい(図18)。

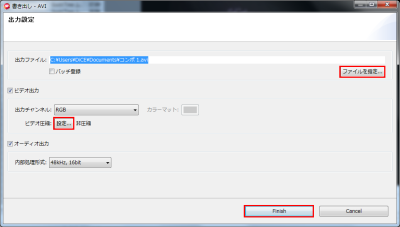
動画が完成したら、メニューバーの「File」−「書き出し」−「AVI…」を選択する。「書き出し」画面が開くので、「出力ファイル」の「ファイルを指定」をクリックして保存先を指定し、「ビデオ圧縮」の「設定」をクリックして圧縮形式を指定する。「Finish」をクリックすると.AVI形式で動画ファイルを作成できる(図19)。

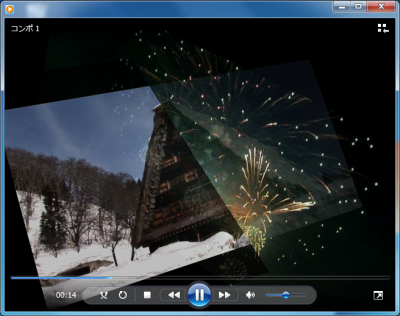
作成した動画はWindowsメディアプレイヤーなどで再生可能だ(図20)。

今回紹介したツール:Javie
- 作者:らくさん
- 動作環境:Windows、Mac OS
- ライセンス:MIT License
- ホームページ:http://d.hatena.ne.jp/butyricacid/
- ダウンロードページ:http://sourceforge.jp/projects/javie/