市販ソフト顔負けの機能を備えるHTMLエディタ「KompoZer」
ブログやCMSの普及によって、Webサイトの制作時にHTMLを書く機会は減った。しかし、ちょっとしたデザインの変更や内容の手直しには、やはりHTMLを直接編集するのが一番だ。そこで役に立つのがHTMLエディタ・Webオーサリングツールである。今回紹介するのはフリーでありながら豊富な機能を備えるHTMLエディタ・Webオーサリングツール「KompoZer」だ。
KompoZerは、FirefoxやThunderbirdなどで知られるMozillaプロジェクトが開発していたHTMLエディタ「Composer」の後を継いで開発された「Nvu」の派生版で、実質的な後継ツールとなる。その特徴は「IBM ホームページビルダー」や「Adobe Dreamweaver」といった市販ソフト顔負けの高機能ぶりにある。WYSIWYG編集が可能であり、HTMLタグの知識がなくてもワープロソフトを使う感覚でHTML文書を制作できるほか、CSSエディタが標準で搭載されており、手軽にスタイルシートを使ったデザインを行える。
また、HTMLのレンダリングエンジンとしてFirefoxと同じGeckoを採用しているのも特徴だ。編集中にはWebブラウザで実際に表示されるものに近いプレビュー表示が利用でき、またタブ機能を使うことで複数の文書を同時に編集することもできる。W3Cに準拠した、美しいソースコードを出力してくれるのもうれしい。
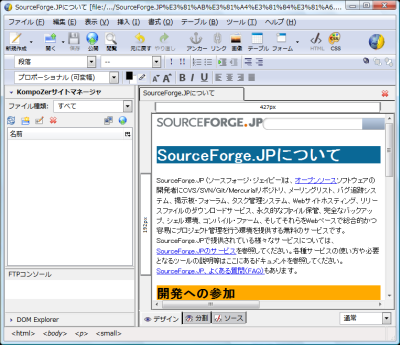
なお、KompoZerは開発途上のベータ版であり、日本語対応に細かな問題が見られる。また、本格的なWeb制作にも使えるツールだが、フレームには非対応で、JavaScriptは扱えないという制限もあるので注意しよう(図1)。

KompoZerのインストール
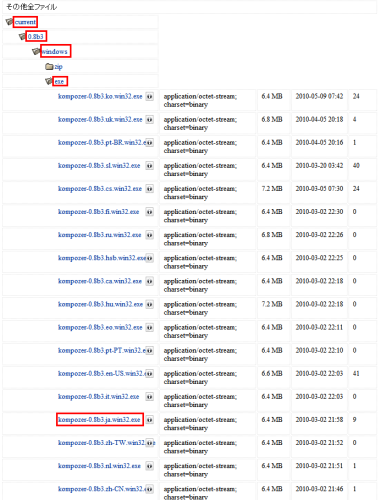
KompoZerのインストーラはSourceForge.JPのダウンロードページから入手できる。非常に多数のファイルが登録されているが、ダウンロードすべきなのは最新バージョン(原稿執筆時点では0.8b3)のWindows用日本語版だ。「その他全ファイル」から「current」−「0.8b3」−「windows」−「exe」と展開したら「kompozer-0.8b3.ja.win32.exe」と書かれたリンクをクリックしてファイルをダウンロードしよう(図2)。

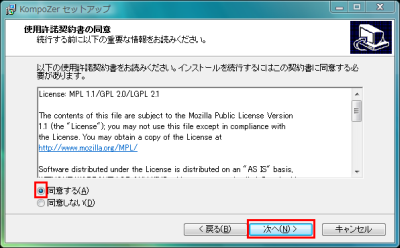
ダウンロードしたファイルを実行してインストールを行う。インストーラは標準的なウィザード形式なので画面の指示に従って「次へ」をクリックしていけばよい。使用許諾契約書の同意画面では「同意する」を選択してから「次へ」をクリックしよう(図3)。

KompoZerの基本的な使い方
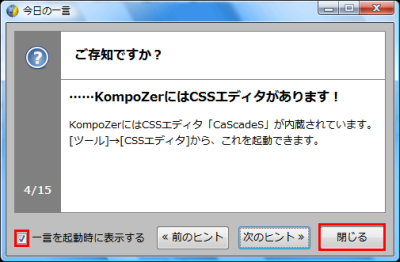
KompoZerを起動すると図4のようなヒント画面が表示される。ヒントは全部で15種類あり、操作を覚える上で役に立つ。目を通したら「閉じる」をクリックしてウインドウを閉じよう。ヒントが必要ないなら「一言を起動時に表示する」のチェックを外して「閉じる」をクリックすればよい。

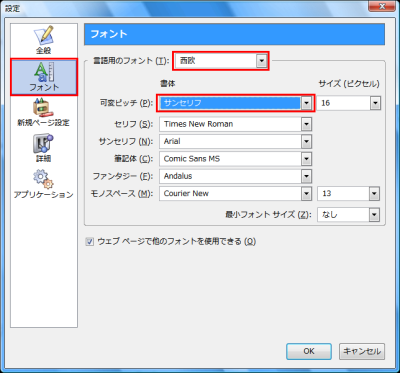
KompoZerのメイン画面が表示されたら、まずはメニューバーから「ツール」−「設定」を選択して設定画面を開き、フォントの設定を行う。IEやFirefoxなどの一般的なブラウザはデフォルトの表示フォントが「MS Pゴシック」や「メイリオ」などのゴシック体に設定されいるが、KompoZerは「MS P明朝」になっている。文字の見た目が異なるのはWebを制作する上で支障があるため、ゴシック体に変更しておきたい。ただし、現バージョンのKompoZerには日本語の設定からゴシック体を意味する「サンセリフ」を選んでも、明朝体のまま変化しないという不具合がある。ゴシック体にするには「西欧」の設定から「サンセリフ」を指定しよう(図5)。

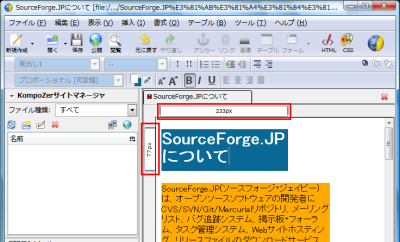
フォントの設定が終わったら、HTML文書の編集を始めよう。まずはページ内へ記載するテキストを入力する。入力は画面右下のページ表示欄に直接行えばよい。デフォルトで「タイトルなし」の空白ページが開かれているのでそのまま編集できる。保存してあるHTMLファイルを編集したい場合はメニューバーの「ファイル」−「ファイルを開く」を選ぶか、ツールバーの「開く」をクリックしてファイルを開こう。またツールバーの「新規作成」をクリックすると、新しい「タイトルなし」のHTML文書を新規タブで作成できる。ページ表示欄上部のタブバーで切り替えながら複数のページを編集可能だ。保存されていないタブにはアイコンが表示されるので、編集後は忘れずに保存しておこう。
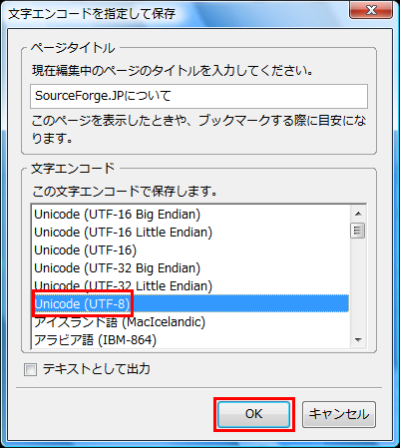
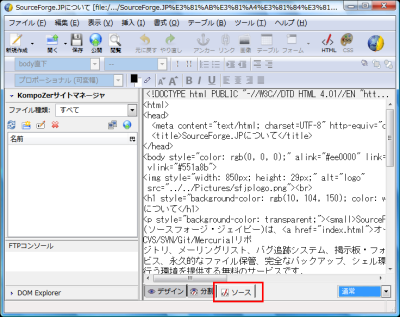
なお、現バージョンのKompoZerで新規作成した文書は、メニューバーの「ファイル」−「名前を付けて保存」やツールバーの「保存」で保存すると、文字コードが「西欧(ISO-8859-1)」になってしまう。この場合、日本語のテキストがすべて「あ」のような数値文字参照に置き換えられてしまう。ブラウザ上では正常に表示されるものの、ソースをほかのエディタなどで表示したり編集する際に非常に不便だ。これを避けるため、メニューバーの「ファイル」−「文字エンコードを指定して保存」を選択し、「文字エンコード」から「日本語(Shift_JIS)」や「Unicode(UTF-8)」などの文字コードを指定して保存しよう。一度保存したファイルは上書き保存で問題なく保存できる(図6、7)。


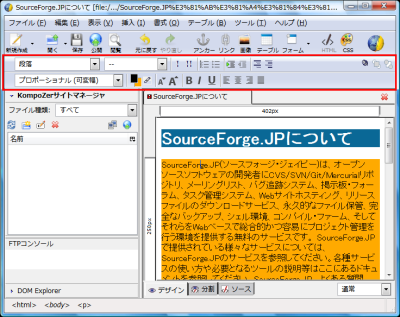
テキストの入力後、標準のツールバーの下にある「書式ツールバー」を使って段落、インデント、文字の大きさや背景色などの書式を整える。ワープロソフトとほとんど同等の操作なので迷うことはないだろう。書式ツールバーの右端にある3つのボタンを使うと要素を自由に移動できる。また、左端のプルダウンメニューからはプロポーショナルフォントか等幅フォントを指定可能なほか、使用するフォントを直接選ぶこともできる。ただし日本語フォントは正常に選択できないので、後述するCSSエディタを利用するのがおすすめだ(図8)。

ページ表示欄の上と左にあるルーラーの端をドラッグすると要素の幅や高さを手軽に変更できる。またテーブルのセルの幅や高さを変更するときもルーラーを使用する(図9)。

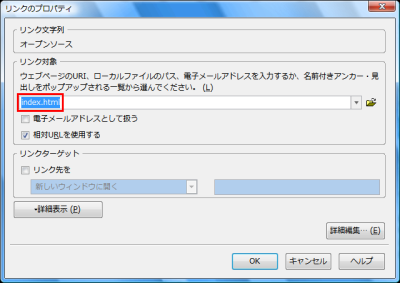
編集中のページからリンクを張るには、ページ表示欄でリンクしたい文字列を選択してからメニューバーの「挿入」−「リンク」を選択するか、ツールバーの「リンク」をクリックする。その後「リンク対象」にリンク先のURLやメールアドレス、ハードディスク内のファイルのパスを入力すればよい。フォルダのアイコンをクリックしてファイルを選ぶことも可能だが、HTML文書を保存していないと相対パスでの指定ができないので注意が必要だ(図10)。

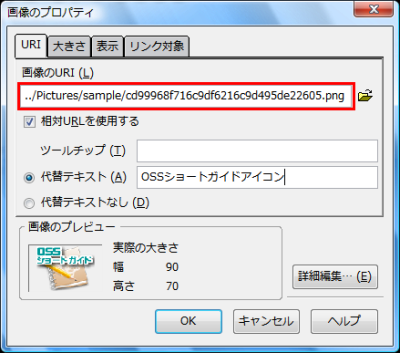
ページ内に画像を挿入するには、メニューバーの「挿入」−「画像」を選ぶか、ツールバーの「画像」をクリックする。URLを相対パスで指定するには、リンクと同様にあらかじめ文書を保存しておく必要がある。画像を縮小表示したい場合は「大きさ」タブでサイズを指定しよう。縮小サイズは、挿入した画像の周囲へ表示されるハンドルをドラッグ&ドロップすることでも変更できる。「リンク対象」タブでは画像からリンクを張ることも可能だ。サムネイル画像を使うときなどに利用したい(図11)。

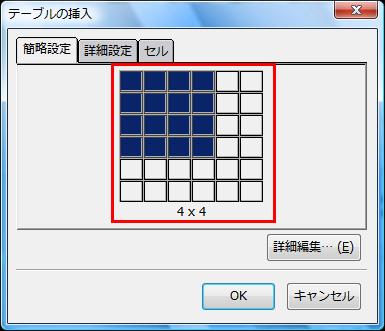
メニューバーの「挿入」−「テーブル」を選ぶか、ツールバーの「テーブル」をクリックするとテーブル(表)を作成できる。セルの数はマウスクリックで指定する。テーブルの大きさは画像と同様にハンドルをドラッグ&ドロップすれば変更可能だ。また、テーブルを選択した状態でツールバーの「テーブル」をクリックするとセルごとに詳細な設定を行える(図12)。

ページ表示欄下部にある「編集モードツールバー」で「ソース」をクリックすると編集中の文書のHTMLソースが表示される。単に表示するだけではなく、テキストエディタなどと同様にソースを直接編集可能だ。編集内容は即座に反映され「編集モードツールバー」の「デザイン」をクリックするとプレビューできる(図13)。

KompoZerの高度な使い方
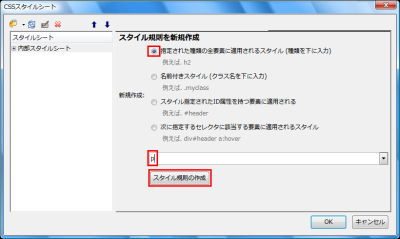
CSSを使ってデザインを行うには、メニューバーの「ツール」−「CSSエディタ」を選択するか、ツールバーの「CSS」をクリックして、「CaScadeS」という組み込みのCSSエディタを起動する。CSSのセレクタを1つも指定していない場合は「スタイル規則を新規作成」画面が表示される。「新規作成」からセレクタの種類を指定し、下部のコンボボックスに適用するタグやクラスを入力したら「スタイル規則の作成」をクリックしよう(図14)。

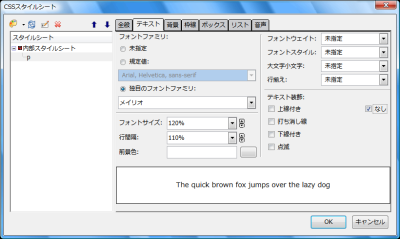
すると、セレクタに対応した宣言の入力画面が表示されるので、指定したい要素をタブで選択しよう。たとえば「テキスト」タブを選択するとフォント、フォントサイズ、行間隔などを指定できる。指定には「%」「px」「pt」「em」などを利用可能だ。同様に「背景」タブでは背景色や背景画像、「ボックス」タブでは要素の表示位置などを設定できる(図15)。

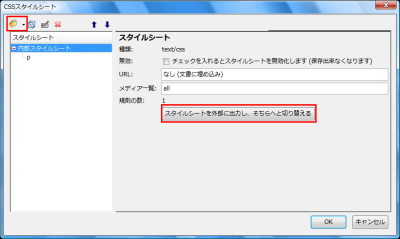
また、既にCSSのセレクタを指定してあるときに「CaScadeS」を起動するとCSSの設定画面が表示される。編集したい場合は左側のツリーから目的のセレクタを選ぼう。新しいセレクタを指定したいなら左上にあるパレットのアイコンをクリックすればよい。「スタイルシートを外部に出力し、そちらへと切り替える」をクリックすると、編集済みの内容が外部CSSファイルへ書き出され、読み書きが行われるようになる(図16)。

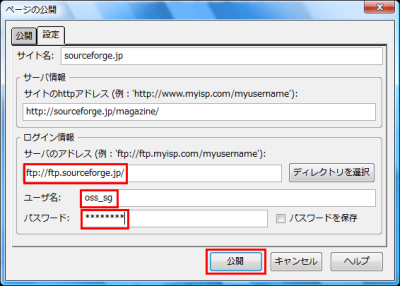
完成したHTMLページをWebサーバへアップロードするには、KompoZerのメニューバーから「ファイル」−「公開」を選ぶか、ツールバーの「公開」をクリックする。「ページの公開」画面が表示されるのでサイト名、FTPサーバのアドレス、ユーザ名、パスワードを入力し「公開」をクリックしよう。「公開作業中」の画面が表示され、ファイルがアップロードされる。「公開」タブで「画像などの関連ファイルも含める」にチェックを入れておくと画像やCSSファイルも同時に転送できる(図17)。

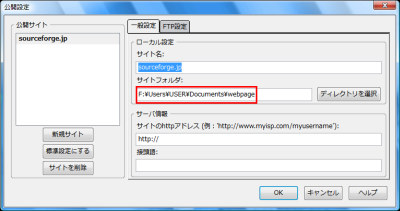
サイトマネージャを使うと作成したHTMLページをサイトごとにまとめて管理、転送することが可能だ。利用するにはまずメニューバーの「編集」−「公開サイト設定」を選択する。「公開設定」画面の「一般設定」タブで「新規サイト」をクリックし、サイトとして公開したいフォルダを選択する。「FTP設定」タブを開き通常の転送と同様にFTPのアカウントを設定しよう(図18)。

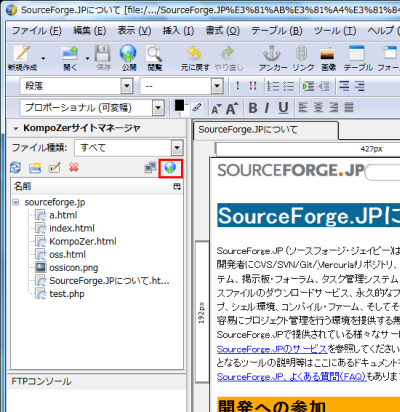
設定が終わると登録したフォルダ内のHTMLファイルや画像ファイルがKompoZerのメイン画面左側にツリー形式で表示される。ファイル名をダブルクリックするとKompoZerで開くことができ、素早く編集可能だ。アップロードしたい場合はファイルを選択してからサイトマネージャ右上にある地球のアイコンをクリックすればよい(図19)。

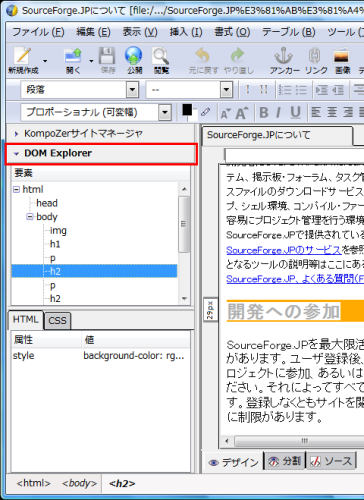
サイトマネージャの下にある「DOM Explorer」をクリックすると、サイトマネージャがDOM(Document Object Model)の解析機能に切り替わる。CSSによる高度なデザインを行うときに有用だ(図20)。

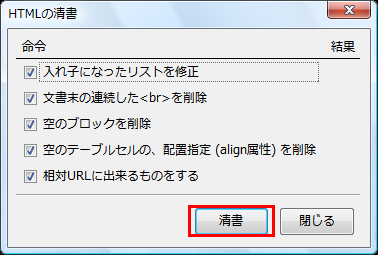
メニューバーの「ツール」−「HTMLの清書」を選択し「清書」をクリックすると、不要な改行や空のブロックの削除などHTMLの修正を自動で行える。奇麗で分かりやすいソースを目指すなら利用するとよいだろう(図21)。

今回紹介したツール:KompoZer
- 作者:Fabien Cazenave
- 動作環境:Windows、Mac OS、各種Linux
- ライセンス:GPLv2、LGPLv2、Mozilla Public License 1.1
- ホームページ:http://kompozer.net/
- ダウンロードページ:http://sourceforge.jp/projects/kompozer/