「Rotate Image」拡張でWebページの画像を回転させる

FirefoxでWebを閲覧していると、たまに縦横がおかしな状態で掲載されている画像を見かけることがある。特に、ブログや写真共有サービスなどにアップされたケータイ写真には、縦横が逆になっているものをよく見かけないだろうか。せっかく興味深いエントリーが書かれていても、そのままではパッと見た段階では何だかよく分からず、興が削がれてしまうこともあるだろう。そういうケースに最適なアドオンが、Firefoxには存在する。その名もズバリ「Rotate Image」という拡張機能だ。
通常、Webに掲載された画像を回転させたい場合は、いったんWeb上からローカル環境へ画像を保存し、ドローツールなどを利用して回転させるしか方法がない。しかし、Firefoxを使っていて「Rotate Image」アドオンがインストールされているのならば、Web上で簡単に画像を回転させることができるのだ。
論より証拠。「Rotate Image」を導入してみよう。
「Rotate Image」のインストール
「Rotate Image」をインストールするには、Firefoxアドオンサイトの「Rotate Image」のページから「Firefoxへインストール」をクリックする。すると、「エンドユーザーライセンスに同意する必要があります」という画面が開くので、「同意してインストール」をクリックしよう。後は、ほかのアドオンと同様に確認ダイアログが表示されるので、「今すぐインストール」ボタンをクリックする。そしてインストールが完了したら、指示に従ってFirefoxを再起動すればいい。これで、すぐにでも画像を回転させることができる。
画像回転の手順
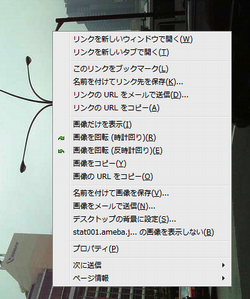
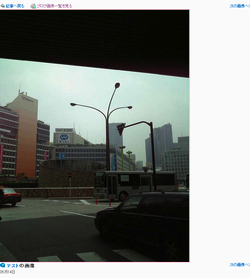
さっそく、適当な画像にアクセスして、画像の上で右クリックしてみてほしい。すると、右クリックメニューの中に「画像を回転(時計回り)」と「画像を回転(反時計回り)」という項目が追加されているのが分かるはずだ(図1、図2)。ここで試しに時計回りに回転させてみると、まるでドローツールで読み込んだ時のように、あっさりと時計回りに90度回転する。これを2回繰り返せば、180度回転になり、上下逆さまにすることもできるのだ(図3)。ちなみに、回転させた状態で画像を保存すると、回転した状態を残すことも可能だ。ただし、ファイル形式としてはPNGしか選べないようだ。



「Rotate Image設定」ダイアログで設定変更
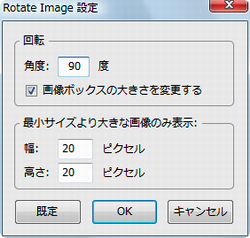
「Rotate Image」では90度にしか回転できないのか? ――そんな疑問を持つ人がいるかもしれないが、そうではない。画像回転の角度については、「ツール」→「アドオン」の「拡張機能」タブから「Rotate Image」の「設定」ボタンをクリックすることで起動する「Rotate Image設定」ダイアログから変更できるようになっているのだ(図4)。

「回転」項目
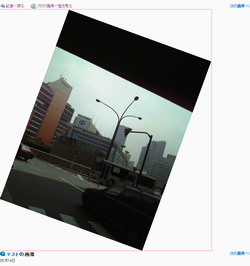
ここで設定する項目は「回転」で、デフォルトでは「90」度と入力されている。この角度を表す数値を変更することで、自由度の高い回転を加えることができるのだ(図5)。なお、デフォルトでチェックが入っている「画像ボックスの大きさを変更する」のチェックを外した場合、回転した時に縦横が変わる以外は、画像が回転する範囲を示すボックスの大きさが変わらなくなる。90度の場合は、単に横倒れになるだけなので、時計回りだろうが、反時計回りだろうが問題はない。ここで問題となるのは、30度など、90度以外の角度にした場合だ。

「画像ボックスの大きさを変更する」
「画像ボックスの大きさを変更する」のチェックを外してしまうと、回転させて斜めになった時に、画像が入るボックスの大きさが変更されないため、はみ出てしまった画像が切れてしまうのだ(図6)。逆に言えば、これを逆手に取って、簡易的なトリミングをすることも可能である。

「最小サイズより大きな画像のみ表示」項目
また、「最小サイズより大きな画像のみ表示」には、幅20ピクセル、高さ20ピクセルが、デフォルトで設定されている。これは、ここで設定した大きさ以上の画像のみ、回転メニューを表示させるという設定だ。つまり、これよりも小さな画像の場合、いくら右クリックメニューを表示させても、「画像を回転」の項目は表示されなくなるのだ。実際に利用する環境によって、この値を小さくしたり、または大きくしたりしてみるといいだろう。
デフォルト設定に戻す
これらの設定は、いつでも「既定」ボタンをクリックすることで、デフォルト設定に戻すことができるので、いろいろ試してみると面白いかもしれない。
活用方法
「Rotate Image」は、冒頭で触れたように、ブログなどで倒れてしまったりして変な形でアップロードされた画像を、正しい状態に直して閲覧するのに役立つ拡張機能だ。しかし、ここでちょっと見方を変えれば、もっと便利な利用法もあるのだ。
例えば、とあるWebページを見ていて、特定の場所へ行くための地図が掲載されていたとする。しかし、ほとんどの地図は、Webサイト側が考える部分を上にして掲載しているはずだ。たいていは、北を上にしているだろうか。だが、利用者のすべてがその方向で見たいわけではないかもしれない。そこで、「Rotate Image」を使うのだ。角度なども調整しつつ回転させれば、自分にとって使い勝手のよい、目的地までの地図を見ることができる。確かに、画像なので、文字も一緒に回転してしまうが、道筋を確認するには回転させるほうがいい場合もある。自分が行く道順によっては、印刷された地図を持って歩く時に、いろいろひっくり返しながら見ることはないだろうか。要するにそれを、Firefox上でやってしまうというわけなのだ。モバイルPCを使っている場合など、PC上で自由に画像を回転できるわけで、非常に便利なのだ。
「Rotate Image」は、ただ画像を回転させるだけの拡張機能ではあるが、正に“かゆいところに手が届く”、オススメのアドオンであると言えよう。