pngsliceで任意の形の画像をウェブページ上にフロートさせる
画像の輪郭が四角くない場合でも、その周りを四角く囲むようにテキストを配置したウェブサイトは、ややまぬけに見える。pngsliceは、画像を細長いスライスに分割し、ウェブブラウザ上で元の画像と同じに見えるようにそれらを並べるための小さなHTMLを生成するツールである。これにより四角形ではない画像をウェブページ上にフロートさせ、その画像の不規則な輪郭に沿ってテキストを配置して、プロっぽくレイアウトすることが可能だ。
同様の効果を得る方法は他にもあるが、どのようなブラウザでも、またブラウザのバージョンが違っても表示可能なウェブサイトを作成したいならば、画像をスライスする方法が効果的だろう。
pngslice 0.65は、Ubuntu Hardy、openSUSE、Fedora向けにパッケージ化されていないが、「./configure && make && sudo make install」という通常のプロセスで簡単にビルドすることができる。

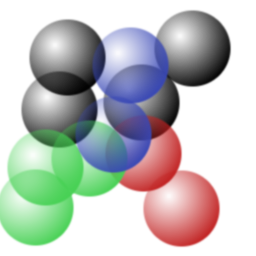
pngsliceの動作を示すために、ここではexample-image.pngという画像を使用する。この画像ファイルに対し、他に何も引数を指定せずに直接pngsliceを起動すると、この画像をスライスしたexample-image.01.pngからexample-image.17.pngという名前の17個の画像ファイルと、それらを並べてウェブブラウザ上に元の画像を再現するためのexample-image.sliced.htmlという名前のHTMLファイルが生成される。
HTMLファイルでは、パスやURLがない状態で画像を参照する。つまり、ウェブサイトにこのスライスされた画像を表示する場合、画像ファイルはカレントディレクトリに存在するものとみなされる。以下のように-iオプションを指定してコマンドを実行すると、生成されたexample-image.sliced.htmlにおいて、foo.example.com/imagesというURLがパスとして各画像ファイル名の前に付加される。
pngslice -i 'http://foo.example.com/images/' example-image.png
-iオプションの代わりに、画像とHTMLファイルのbasenameを指定する-bオプションを使用することもできる。-bオプションを使用すると、画像のパスにはコマンドラインで指定したとおりのbasenameも付加される。しかし、生成されたHTMLファイルの中でもスライス画像に対してbasenameが付加されるため、-bオプションは思ったほど便利ではないかもしれない。たとえば、以下のように指定すると、/tmp/images/foo.sliced.htmlというHTMLファイルが生成され、そのファイル内では、「src="http://bar.example.com//tmp/images/foo.05.png"」というようなパスでスライス画像を参照することになる。この例からわかるように、basenameが、生成ファイルの出力先と、生成されるHTMLファイル内の画像パスの一部の両方に適用される場合に、競合が生じる可能性がある。
$ mkdir -p /tmp/images
$ pngslice \
-b /tmp/images/foo \
-i http://bar.example.com \
example-image.png
もう1つ、問題となり得る部分を示しておこう。透明な部分を含むPNG画像ファイルに対してpngsliceを適用すると、pngsliceは、完全に透明なピクセルはすべて不要であるとみなす。透明部分がない画像の場合は、pngsliceは、完全に白である部分を不要であるとみなす。前出の球の画像では、画像の右側の中央部分は完全に透明であるため、pngsliceはその部分を中央部のスライス画像に含めない。そのため、中央部のスライス画像は、上部や下部のスライス画像より幅が狭いことになり、テキストはページのより左側から、上部と下部の球の間の空間を埋めるようにして配置されることになる。pngsliceの-tオプションにより、どの色または透明度を不要とみなしてよいかを指定することができる。引数は「r/g/b(/a)」という形式で指定する。各値には、0から255までの整数を指定するか、「最小値-最大値」という形で範囲を指定するか、任意の値を意味するピリオド(.)を指定する。
テキストがスライス画像に近すぎる場合は、pngsliceの-mパラメータで画像の周囲のマージンを指定することができる。-mパラメータの引数としては、1桁の整数で両側のマージンを指定するか、「整数/整数」という形式で左側/右側のマージンを指定する。各整数は、マージンの幅としてのemの個数を意味する。1つのemの幅は、mという文字の幅にほぼ相当する。
画像を右寄せして、ウェブページの右側に画像を、左側にテキストを配置し、画像が透明な部分にはテキストが流れ込むように表示することもできる。デフォルトでは、画像は左寄せとなる。
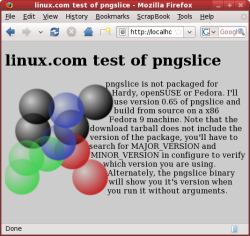
スライス画像を使用するには、PHPページ内の画像を表示したい部分に生成されたHTMLファイルを挿入すればよい。以下にPHPページの例と、そのスクリーンショットを示す。
...
<h1>linux.com test of pngslice</h1>
<?php
include('example-image.sliced.html');
?>
<p>
pngslice is not packaged for Hardy, ...

pngsliceを実行する度に、すべてのスライス画像を含むHTMLファイルが上書きされる。このHTMLファイルはサーバ側に格納しておくとよいだろう。そうすれば、HTMLファイルが変更される度にいちいちそれをサイトにコピー&ペーストすることなく、自動的にウェブサイトが更新されることになる。
すべての最新ブラウザで適切に表示されるウェブサイトを作成することも容易ではないのに、古いバージョンのブラウザでもそれなりに正しくレンダリングされるようにサイトを作成するのは至難の業だ。pngsliceを使用すれば、サイトが古いブラウザで表示される場合でも、輪郭が不規則な画像の周囲に沿ってテキストを配置することができる。
Ben Martinは10年以上にわたってファイルシステムに取り組んでおり、博士課程の修了後、現在はlibferris、ファイルシステム、検索ソリューションを中心としたコンサルティング業に従事している。