MySQLのデータをウェブに簡単に取り込めるツール、DrasticGrid
DrasticGridを利用すると、簡単にMySQLデータベースのテーブルをWebページに取り込み表示することができる。しかも、データの変更、並び替え、ページ分割といった機能も備えており、レコードの追加や削除も可能だ。
DrasticGridはDrasticDataが提供している3つのコントロールの1つだ。なお、残りの2つ、DrasticCloudとDrasticMapsも、やはりMySQLデータベースのデータを取り出すためのコントロールだ。
試用には64ビットFedora 9マシンを使った。DrasticGridにはFedora用のパッケージはないので(Ubuntu用、openSUSE用もない)、ダウンロード・ページDrasticToolsにあるバージョン0612のzipファイルを使ってインストールした。そのコマンドを下に示す。WebサーバーにDrasticToolsをインストールしたので、Webサーバー上にあるすべてのWebプロジェクトからそのツール群を(したがってDrasticGridも)使うことができる。下に示したコマンドは、DocumentRootが/var/www/htmlであることを前提にしている。DocumentRootはディストリビューションごとに異なるので、DocumentRootのパスが列挙されているリストを参照して適宜変更すること。また、DocumentRootからサンプルのPHPファイルを移しているが、これは必須ではない。しかし、実運用システムではこうしておいた方がよい。
# cd /var/www/html # unzip /.../DrasticTools0612.zip # cd ./DrasticTools/ # mkdir -p /usr/local/php/DrasticTools # mv Doc.txt License.txt /usr/local/php/DrasticTools # mv Example* /usr/local/php/DrasticTools # cd /var/www/html # chown -R root.apache DrasticTools # chmod -R o-rwx DrasticTools # chmod -R g-w DrasticTools
DrasticGridに含まれているサンプルはすべて、JavaScriptパッケージmootoolsを必要とする。このツールはcoreとmoreという2つのJavaScriptファイルとしてダウンロードするのだが、それぞれに含めるコンポーネントを選べるようになっている。今回の試用では、すべてを選択してダウンロードした。ダウンロードした2つのJavaScriptファイルは/var/www/html/DrasticTools/jsにコピーする。
試用で使ったMySQLデータベースのスキーマを下に示す。実用的には、画面に収まるようにフィールドの数を調整するのが適当だ。しかし、ここでは、DrasticGridのデータ入力支援機能を見るため、敢えて、enum、date、timeなどいろいろなデータ型を並べている。
mysql> create table folks (
name varchar( 100 ),
birthday date,
yeartest year,
gender enum('m','f'),
realtest real,
numtest numeric(10,3),
timetest time,
tstest timestamp,
dttest datetime,
waffle text,
blobtest blob,
id int AUTO_INCREMENT,
primary key(id) );
mysql> insert into folks values (
'sam', '1956-01-02', 2008, 'm',
5.6, 5.6, '23:00',
'1986-01-02 23:00',
'1956-01-02 23:00',
'some nice and long waffle could go here',
'some nice blob', default );
mysql> insert into folks values (
'sally', '1963-02-21', 1999, 'f',
6.3, 6.3, '09:00',
'1983-2-21 09:00',
'1962-2-21 09:00',
'lets party', 'lets party blob', default );
mysql> insert into folks values (
'susan', '1948-8-14', 1949, 'f',
4.8, 4.8, '13:00',
'1988-8-14 13:00',
'1948-8-14 13:00',
'something', 'somethingblob', default );
スキーマと一緒に、データベースにレコードを格納するコマンドも示しておいた。これで、データも準備できた。次に、Webブラウザーで使うPHPファイルを置くディレクトリーを用意する。今回の試用では、DocumentRootの下にDrasticGridTestを作り、このディレクトリーにPHPファイルを置いた(下のコードを参照)。これで、PHPファイルを呼び出し、このサーバー上のWebプロジェクトからDrasticGridを試用する準備が整った。
# mkdir /var/www/html/DrasticGridTest # chown ben.apache /var/www/html/DrasticGridTest # chmod +s /var/www/html/DrasticGridTest
上で用意したfolksテーブルをDrasticGridを使って表示するPHPコードを下に示す。太字の部分は、あとで説明する。このPHPファイルは自作だ。読者が試用する場合は下のコードをコピーしてもよいが、その場合データベースの位置と認証情報を変更し、配列optionsに適宜オプションを追加したりDrasticGridコントロールを作ったりする必要がある。
それでは、サンプル・コードを見てみよう。まず、DrasticGridがインストールされているサーバーのフル・パスを定義し、次いでデータベースを利用するために必要なパラメーターを設定している。このサンプルでは、先ほどlocalhost上のデータベースtestに作成したfolksテーブルを使っている。配列optionsでは、表の表示方法、表示や編集可能な列、レコードの削除や追加の可否、データの並び順などを設定する。実際に使用する場合は、表示する列の数を6~8に抑え、各行にデータを詰め込みすぎないようにする。
こうしたPHPコードの次に、JavaScriptファイルを取り込むコードが並ぶ。そして、短いJavaScriptコードで、drasticGridオブジェクトを作っている。このコードでは、JavaScriptオブジェクトdrasticGridのコンストラクターにDIV要素のIDを渡すことによって、このオブジェクトとHTMLのdiv要素とを結びつけている。
<?php
define("PATHDRASTICTOOLS", "/var/www/html/DrasticTools/");
$server="localhost";
$user="ben";
$pw="";
$db="test";
$table="folks";
include (PATHDRASTICTOOLS . "drasticSrcMySQL.class.php");
$options = array (
"add_allowed" => false,
"delete_allowed" => false,
"editablecols" => array("name", "birthday", "yeartest", "gender",
"realtest", "numtest", "timetest", "tstest", "dttest",
"waffle", "blobtest" ),
"sortcol" => "name",
"sort" => "a"
);
$src = new drasticSrcMySQL($server, $user, $pw, $db, $table, $options);
?>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/DrasticTools/css/grid_default.css"/>
<title>What is The Grid?</title>
</head>
<body>
<script type="text/javascript" src="/DrasticTools/js/mootools-1.2-core.js"></script>
<script type="text/javascript" src="/DrasticTools/js/mootools-1.2-more.js"></script>
<script type="text/javascript" src="/DrasticTools/js/drasticGrid.js"></script>
<div id="thegrid"></div>
<script type="text/javascript">
var thegrid = new drasticGrid('thegrid', {pathimg:"/DrasticTools/img/", pagelength:10});
</script>
</body>
</html>
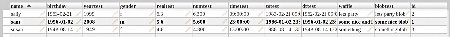
下に示したスクリーンショットは、生成された表をFirefoxで表示したものだ。drasticSrcMySQLのコンストラクターに渡すoptionsでdelete_allowed=trueとすると、各行の左端にある欄に赤い×印が表示される。また、add_allowed=trueとすると、最下行の下に、左端に小さな星印のある空行が追加される。この星印をクリックすると、新しいレコードが作られる。

各セルには、右端に小さな鉛筆型アイコンがある。これをクリックすると、セルの値を変更することができる。そして、Enterを押すと変更した値が送信され、セルは変更前の状態に戻る。ただし、値は黒ではなく赤く表示される。しばらくすると、赤から黒になるが、これはこの変更がMySQLデータベースにコミットされたことを表す。鉛筆型アイコンも再び表示される。
ここで、過酷な試験を試みた。Webページとfolksテーブルのすべてのデータがロードされるのを待ってサーバー上のMySQLデータベースを止め、ブラウザー上でセルを編集してみたのだ。この状態でもセルは赤から黒に変わり、変更したはずのセルの値がデータベースに反映されなかったことを示すものは何も表示されなかった。MySQLデータベースは止まっているのでデータの変更はコミットできないはずだ。コミットのエラーが、なぜコントロールに戻らなかったのかはわからない。一方、MySQLではなくApacheを止めた場合は、Webインタフェースでの変更は完了せず、Apacheを再起動すると完了した。つまり、WebブラウザーとApacheサーバー間の切断は検出され利用者にもそれとわかるが、ApacheサーバーとMySQLサーバー間の切断は検出されないのだ。後者の接続が不安定であることを考えると、この切断は明示される必要があるだろう。今回の試用は、システム管理者がMySQLサーバーを何らかの理由で停止させると、セルの変更が失われる可能性があることを示している。
DrasticGridでは、bool、enum、email、Web URLの各データ型をそれぞれに適した方法で扱うことができる。ただし、たとえばURLをMySQLデータベースのvarcharデータ型を持つテキスト・フィールドに格納する場合、そのフィールドがURLであり単純な文字列ではないことをDrasticGridに知らせる必要がある。下に例示したようにvarcharフィールドに格納されているデータの型に関する情報をDrasticGridに通知すれば、その項目はマウスで扱えるようになる。現行リリースでは残念ながら、色、日時、通貨のフィールドを変更するための同様の支援はなく、したがってそうした型については文字列編集ボックスにするしかない。もっとも、drasticGrid.jsファイル中にセルの型が現れるのは数回だけだから、DrasticGridでJavaScriptのcalendarオブジェクトを呼び出すようにすれば、日付フィールドをごく簡単に変更できるようにすることは可能だ。
<script type="text/javascript">
var thegrid = new drasticGrid('thegrid',
pathimg:"/DrasticTools/img/", pagelength:10,
columns: [
{name: 'name'},
{name: 'contact, type: DDTYPEMAILTO, width: 140},
{name: 'www', type: DDTYPEURL, width: 180},
]});
</script>
JavaScriptのdrasticGridオブジェクトを作成する際、引数のpagelength:10オプションの直後に、配列showcolsnot: new Array("foo", "id")を渡すと、指定した列は表示されなくなる。
おわりに
DrasticGridは、キーボードによる操作が不得手だ。矢印キーを使ってDrasticGrid上のセルを移動したり、F2を押すことでセルの変更モードに入ることができたりすれば、変更作業がずっと楽になるだろう。セルのデータ型に応じた変更方法をさらに広げ、外部キーを持つセルを変更できるようにすることも、大きな課題だろう。
Webサイト上にあるMySQLデータベースのテーブルを変更したいなら、DrasticGridの検討をお勧めする。すべてのAJAXコードを扱うことができ、MySQLデータベースに値を格納することもできる。また、列の見出し部分をクリックすることでその列を並び替えることができる。さらに、100,000件を超えるレコードを持つような大きなテーブルを15レコードを1ページとしてダウンロードすることもできる。ページの移動はテーブルの脇にあるスライダーを動かすだけだ。
Ben Martin 10年以上にわたってファイルシステムに携わっている。博士課程を修了し、現在、libferris、ファイルシステム、検索ソリューションを中心にコンサルティングをしている。