Joomla!サイトの見栄えを美しくする画像エクステンション

コンテンツ管理システムJoomla!における写真画像の表示を支援するためのエクステンションがいくつか存在する。本記事では、その中でも特に優れたものを紹介する。
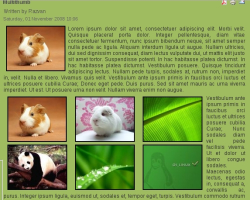
Multithumb は、画像操作用のスイスアーミーナイフのようなものだ。高度な機能を求めないならば、このエクステンションだけで十分だろう。自動的にサムネイルを生成し、人目を引く画像ギャラリを構築してくれる。オプションはかなり細かくカスタマイズ可能で、最も容易に使用できるプラグインの1つであるといえる。
まず、使用しているJoomla!バージョン向けのパッケージをダウンロードしてインストールし、同マンボット/プラグインを公開する。コンテンツアイテムに画像を挿入し、記事を公開することにより、すぐにMultithumbを使用し始めることができる。サムネイルを表示したい場所に画像を配置するだけでよく、画像をリサイズする必要はない。生成されるサムネイルは、デフォルトで幅150ピクセル、高さ100ピクセルだが、Multithumbのパラメータセクションで、その設定を変更することもできる。
Multithumbには、サムネイルの画像表示オプションが7つ用意されている。クリック操作ができない簡単なサムネイルか、クリックすると全画面に拡大表示されるサムネイルを生成することができる。後者では拡大画像を、簡単なポップアップウィンドウか、またはより見栄えのよいSlimbox、Greybox、Lightbox 、Thickboxに表示することもできる。同じページ上のサムネイルをあらかじめ定義されたサイズにリサイズする、サムネイル拡大オプションもある。

生成されたサムネイルは、枠の色、厚さ、スタイルを自由に設定可能で、カスタム画像を利用すれば、好みに合わせてさらに見栄えをよくすることができる。バックエンドでは、ギャラリ表示時の1行あたりの画像数や、フル画像の最大サイズを設定したり、キャプションや、著作権を所有する画像に透かしを入れたりすることもできる。
デフォルトでは、すべての種類のコンテンツにMultithumbが適用されるが、それを変更することもできる。たとえば、ある記事のみにMultithumbを適用したい場合には、テキストに{multithumb}ファンクションを挿入して、表示したい画像を挿入する。画像は、バックエンドでの設定どおりに表示される。逆に、サイト全体に対してMultithumbを適用するが、ある記事だけ適用対象外としたい場合には、テキストに{nomultithumb}を挿入する。
Joomla!パスの/images/storiesディレクトリのサブフォルダにある画像をアップロードし、そのうちの1つだけをコンテンツアイテムに挿入することにより、簡単にギャラリを構築することができる。その後、その画像を選択し、そのaltタグフィールドをmt_gallery:My Image galleryに変更する。公開された記事では、すべての画像が、バックエンドでの設定にしたがってギャラリに表示される。
サムネイルをカスタマイズしたい場合は、サムネイルとして表示したい画像を別に作成し、それを元の画像のフォルダに格納する。画像のサイズは元の画像と同じにし、ファイル名は、元のファイル名に.thumbを付けたものとする。つまり、あるフォルダ内に2つの画像があり、一方のファイル名がimage.jpgとすると、もう一方はimage.thumb.jpgという状態になる。この状態で元の画像を含む記事を公開すると、デフォルトのサムネイルの代わりにカスタマイズされたサムネイルが表示される。
Multithumbの最大の利点はおそらく、各記事の設定を手動でオーバーライドできる点だろう。たとえば、Slimboxの代わりにThickboxモードを使い、より小さなサムネイルを7段に表示するような、見た目の異なるギャラリを構築したい場合は、テキスト中に以下のコードを挿入する。
{multithumb
popup_type=thickbox
thumb_width=70
thumb_height=40
num_cols=7
}
画像をリサイズできないようにし、JPEG圧縮率を低くしたい場合は、次のように記述する。
{multithumb
resize=0
quality=40
}
Multithumbの開発者からは、このような設定を生成するためのオンラインツールまでもが提供されているため、各オプションの機能を調べるためにマニュアルを読む必要もない。

Multithumbでは、デフォルトの画像サイズは容易に指定できるが、ページエディタにおいて画像のサイズを手作業で変更し、そのサイズでコンテンツに表示したい場合にはどうすればよいのだろうか? その場合は、 fboxbot を用いるとよい。fboxbotマンボットをインストールし、有効化し、他の自動サムネイル生成機能(Multithumbなど)を忘れずに無効にしておく。その状態でコンテンツアイテムに画像を挿入すれば、マウスでのリサイズが可能となり、記事の公開時にはそのサイズで画像が表示される。プラグインパラメータでは、すべての画像に対する、デフォルトのJPEG画質や、PNG形式の透かしファイルの挿入を指定することができる。
mavik Thumbnails は、Multithumbとfboxbotの基本機能を兼ね備えた、より簡単なプラグインである。同マンボットを有効化すると、SlimboxまたはアニメーションのJoomla! Modalのエフェクトを適用したサムネイルを自動生成する。サイズの大きな画像を挿入し、手動で幅を小さくすれば、元の画像に対するサムネイルが完成する。

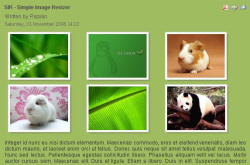
Simple Image Gallery も、簡単に画像ギャラリを表示するためのプラグインである。これをインストールし、公開し、/images/storiesに画像用ディレクトリを作成する。ギャラリを表示したい記事を開き、{gallery}folder_name{/gallery}によってそのフォルダ名を指定する。少しシャドウエフェクトが施されたサムネイルが表示され、サイズの大きい画像に対してはLightboxモードが適用される。残念ながら、サムネイルのサイズと画質以外に設定可能な項目はあまりない。

ニュースポータル運営者ならば、 Imagesized プラグインが使いやすいだろう。同マンボットの背景にあるロジックは単純明快で、ニュース記事に含まれる画像を、フロントページに表示する際にはサムネイルに変換し、記事本文がアクセスされる際には拡大するというものである。サムネイルの幅と高さや、フル画像サイズは、プラグインのパラメータセクションで設定可能である。Imagesizedの最大の利点は、フロントページ上のサムネイルの正確な位置と、その周りに表示するテキストの量を指定することができる点である。
パノラマを作成したいならば、フリーのプラグイン Panorado-Viewer がお勧めである。これをインストールし公開したら、パノラマとして使用する画像を、{panorado img="image.jpg"}で指定する。image.jpgは、/images/storiesに格納されたファイルである。この構文はバージョン1.2以前のJoomla!のものであり、Joomla! 1.5では、{panorado angle="120" speed="4"}image.jpg{/panorado}と指定する。こちらでは画像の最初のアングルとパノラマのスクロール速度を自由に設定することができる。(画像サイズ用の)width="value", height="value"や、projection="type"といったオプションもある。typeとしては、fast(高速)、flat(2次元)、spherical(3次元)のいずれかを指定することができる。nav="hidden"によってナビゲーションボタンを非表示にすることもできる。
あるいは Ulti Reflection によって、サイトの外観を一新してみるのはいかがだろうか? この小さなプラグインを使用すると、選択した画像のリフレクションを設定することができる。コンテンツアイテムに{reflect}stories/image.jpg{/reflect}と挿入するだけで、徐々に消えていく半透明の美しいリフレクションがフルサイズ画像の下に表示される。ダウンロードボタンに適用すれば、プロっぽい仕上がりのポータルが完成する。
Simple Image Rotator も、サイトの見栄えをよくするモジュールだ。同モジュールは、美しいフェードアウト効果を用いて、複数の画像を1枚ずつ表示してくれる。画像ごとに別々のURLを指定することができるため、各画像をクリックしたときに、それぞれ別のページへと移動させることができる。バナー表示や、フロントページで最新の注目記事を示すのに最適である。これに似ているが、さらに自由にカスタマイズが可能なモジュールとして、Shape 5の Image and Content Fader がある。こちらもフェードアウトモードで画像を表示可能で、各画像のクリックによりそれぞれ別のページへと移動することができ、画像の下にそれぞれ別のテキストを表示することができる。モジュールのサイズからテキストの色やテキスト背景の透明度にいたるまで、すべてのオプションが設定可能である。
Joomla!には、この他にも多くの画像モジュールやプラグインが存在する。GPLやその他のフリーウェアのうち、 Phatfusion Slideshow 、 Ozio Gallery 、 MorfeoShow 、 Ulti Polaroid なども試してみるとよいだろう。その他のエクステンションについては、Joomla! Extensions Directoryを参照するとよい。
Linux.comでは、毎週月曜日に、さまざまなエクステンション、プラグイン、アドオンを紹介しています。紹介してみたいものがあればどうぞメール(英語)にてお知らせください。
Razvan T. Colojaは通常の雑誌およびオンラインマガジンに150本を超えるLinuxおよびIT関連の記事を寄稿している。ルーマニアの雑誌のエディタを務め、ルーマニア語のLinux/OSSポータルおよびコミュニティサイトwww.mylro.orgの管理者兼エディタでもある。