Webに国際化キーボードを追加する
後者のケースを考えてみよう。インターネット・カフェにいるときに日本語で書かれたメッセージに返信したいとする。そこが欧州なら、中国語・日本語・韓国語(CJK)の入力メソッドが設定されていていつでも利用できるようになっているということはまずあるまい。そんなときは、JavaScript VirtualKeyboardのオンライン・デモを開いて返信の内容を入力し、それをカット&ペーストでウェブメール・インタフェースに渡すという手がある。この方法なら、インターネット・カフェの入力メソッドが何であろうと日本語で返信することができる。ただし、そのマシンに十分なフォントがあり、所要のユニコード文字が表示できるとしたらの話だが。

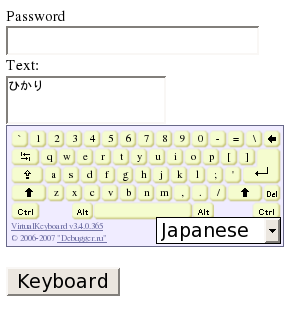
JavaScript VirtualKeyboardでは、仮想キーボード上でマウスを使うか、仮想キーに対応する標準ハードウェア・キーボードのキーを押下することで入力する。たとえば、日本語入力モードの場合、ハードウェア・キーボードからローマ字でkonnichihaとタイプすると対応するひらがなが表示される(スクリーンショットを参照)。国際化入力メソッドの名から期待されるように、入力するに従って補完候補が表示され、そこから使用する漢字を選ぶことができる。
キーボードの外観はCSSを使って変更できるので、すぐ後で見るように、Webサイトに違和感なく組み込むことができる。ディストリビューションに含まれているデモWebページにも組み込み型とポップアップ型の例がある。
JavaScript VirtualKeyboardにはさまざまなディストリビューションが用意されているが、中でも興味深いのは完全版と軽量版だ。完全版にはすべてのコードが圧縮なしで含まれており、さらに独自レイアウトを作ることができるセットアップ・ページも同梱されている。自分でレイアウトを作るつもりがなければ、ぐっと小さな軽量版がいいだろう。これにはフル機能のキーボードのほか、レイアウト数種とJavaScriptが含まれており、圧縮されているためダウンロードが若干速くなる。
インストールは、次のように、ディストリビューションをWeb DocumentRoot(通常は/var/www/html)に展開することで行う。
# cd /var/www/html # tar xzf /FromWeb/VirtualKeyboard.lite.3.4.0.tar.gz # chown -R root.apache VirtualKeyboard.lite.3.4.0 # ln -s VirtualKeyboard.lite.3.4.0 jsvk
自分のWebサイトでJavaScript VirtualKeyboardが使えるようにしたい場合は、まず主となるJavaScriptファイルvk_loaderを組み込み、次にキーボードを表示する場所にdivタグを挿入する。そして、VirtualKeyboard.toggle()を使ってキーボードをアクティブにする。たとえば、下に示した例のように、ボタンのクリックでキーボードの表示/非表示が切り替えられるようにする。また、この例のようにテキスト入力にJavaScriptのイベントonfocusを指定しておくと、テキスト入力項目を切り替えて次の入力ボックスに移っても仮想キーボードが使えるようになる。この例ではスキン・ファイルにsmallを使った。また、キーボードの言語は日本語を初期値としたが、このvk_layout変数をWebブラウザーのgeoipに基づいて初期設定するのもいいだろう。パスワードの入力個所でCSSクラスをVK_no_animateにしているのは、マウスをクリックして入力がこのフィールドに送られても仮想キーボード上にパスワードが表示されないようにするためだ。
<html>
<head>
<title>My Web site</title>
<script type="text/javascript"
src="http://localhost/jsvk/vk_loader.js?vk_skin=small&vk_layout=JP Japanese" >
</script>
</head>
<body>
<table>
<tr>
<td>
<form>
<div>
Password<br />
<input name="pass" id="pass" type="password" class="VK_no_animate"
onfocus="VirtualKeyboard.attachInput(this)" /><br />
Text:<br />
<textarea name="msg" id="msg" type="text"
onfocus="VirtualKeyboard.attachInput(this)"></textarea>
<br />
<div id="td"></div>
<br />
<input id="jsvk" type="button" value="Keyboard"
onclick="VirtualKeyboard.toggle('msg','td'); return false;" />
</div>
</form>
</td>
</tr>
</table>
</body>
</html>
JavaScript VirtualKeyboardを利用するとWebサイトの国際性を向上させることができる。対象者が旅行中の可能性もあるサイトにとっては大きな長所になるだろう。なぜなら、利用者の使っている言語に対応した入力メソッドを備えたインターネット・カフェは、そう簡単には見つからないだろうから。インターネット・カフェのコンピューターを使って英語以外の言語で短い文章を書く必要があるとき、JavaScript VirtualKeyboardとそのデモ・サイトを覚えていれば、随分楽になるはずだ。
Ben Martin 10年以上にわたってファイルシステムを研究。博士課程を修了し、現在、libferris、ファイルシステム、検索ソリューションを中心にコンサルティングをしている。