レビュー:3つのLinux用HTMLエディタ
比較した3つのプログラムは多くの点において似ている。どのプログラムも基本的には、文法のハイライトやスマートなインデントなど、コードの作成/編集を簡単にする機能を搭載したコードエディタだ。ScreemがGNOMEデスクトップ環境と密に統合されているのに対して、BluefishはKDE上でもGNOME上でも実行することができる。一方Quanta PlusはKDEと一緒に配布されているKDEアプリケーションで、幅広いコード編集機能に加えて視覚的な編集機能(WYSIWYG)もある。これら3つのアプリケーションはどれもHTML、JavaScript、CSS(Cascading Style Sheets)をはじめとしてさまざまなマークアップ言語やスクリプト言語を扱うことができる。さらに言えばどのアプリケーションにも、CVSのサポートなどウェブサイトやプロジェクトを管理するための機能がある。
そのようにどのプログラムにも似たような機能があるというのであれば、逆にそれぞれ異なっているのは一体どのような点なのだろうか? このレビューでは、HTMLコードの入力やCSSの作成、またDIVタグを使った柔軟なレイアウトという作業においてどれほど役立つかという観点から評価を行なった。なお、各プログラムではそれぞれ、このレビューで取り上げた以外の機能(中でも特殊なニーズがある場合には重要になるかもしれないような機能)も提供されていることに注意しよう。
今回は、上記の各プログラムをBSDライセンスの下でリリースされているAdobeのSpryフレームワーク関連のファイルの編集作業で使用して評価を行なった。Spryは、ウェブサイトにAJAX(Asynchronous JavaScript and XML)機能を簡単に追加するためのフレームワークで、JavaScriptのスクリプトとスタイルシートで構成されている。Spryウィジェットを使用したり変更したりするためには簡単なHTMLやCSSスタイルシートの編集を行う必要があるので、今回のテスト目的にはちょうど良いと考えた。今回は3つのエディタが持つ機能の中でも、商用のウェブデザインソフトウェアにある機能の中で個人的に重宝している機能、すなわちタグの補完、タグの属性候補表示(タグの最初の部分を入力すると属性や属性値の候補のリストが表示され選択することができる)、リンクしたCSSファイルとJavaScriptファイルの認識などの観点から評価を行なった。
Screem

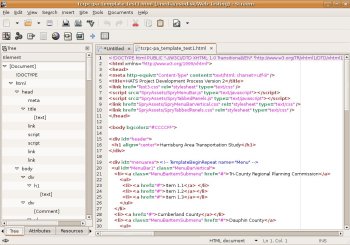
Screemはウェブページの作成と編集に関する多くの基本的で単調な作業の負担を軽減してくれる。例えば新規のウェブページを作成した場合には、最初に基本的な情報をいくつかたずねた後、headタグやbodyタグの中の基本的なページ要素の作成を手助けしてくれる。
Screemでの編集作業は非常に快適だ。例えば順番付き箇条書きから順番なし箇条書きに開始タグを変更した際には、終了タグも自動的に変更される。コードを入力する際には、タグに応じて属性を選択することのできるダイアログがポップアップするので、属性を選択するか「>」を入力すれば、終了タグも自動的に挿入される。またScreemには優れたCSSスタイル用のウィザードがあって、styleタグ間に置く場合にも別のファイルの中に置く場合にもスタイルの作成に使うことができる。
インタフェースはすっきりしていて、ツールバーは2つあるだけだ。メインのツールバーにはファイルのオープン/印刷/編集といった基本的な操作があって、もう一つのウィザードツールバーには色/フォーム/リンク/画像/表などの要素を挿入する際に役立つ9つのウィザード用のボタンがある。また画面左側にサイドバーがあって、5つのタブウィンドウのうちのいずれか――ファイル、文書ツリー、入力中のタグに応じて動的に変わる属性リスト、リソース(表示中の文書形式において利用可能な全タグのリスト)、シンボル(編集中のウェブサイトにctagsがあれば利用することができる)――を表示することができる。私は文書ツリーがウェブページ内で入れ子になっているタグを把握するのに便利だと感じた。
Screemでは、コードビュー/ツリービュー/プレビュー/リンクビューという4つのビューを表示することができる。コードビューはメインの編集用ウィンドウだ。ツリービューはドック上にある文書ツリーと同じものだ。プレビューはサイトがブラウザ上でどのように見えるかを表示するビューで、編集はできない。プレビューの表示はかなりうまく機能するが、SpryのJavaScriptベースの要素については描画することができなかった。リンクビューは興味深いビューで、表示中のページにリンクしている全ページの一覧図とその状態を示す。
シンプルなインタフェースとは裏腹に、ScreemのHTMLエディタはパワフルだ。唯一残念だった点はと言えば、単に(GNOME上だけでなく)KDE上でももっと簡単にインストールすることができれば良いのにという一点だけだった。なおそのため今回は、(KDE上で実行するためには5個前後のGNOME関連のライブラリのコンパイルやインストールが必要になるので、それらを避けるために)UbuntuのライブCD上で試した。とは言えScreemは、あまり関係のない機能は最低限に抑えて所定の目的をうまくこなす類いのツールの良い例だと言えるだろう。GNOMEユーザにとってはScreemは素晴らしい選択肢だ。KDEなどGNOME以外の環境を使用しているユーザはScreemを使うためだけに必要なライブラリをインストールしなければならないが、その価値はあるだろう。
Bluefish

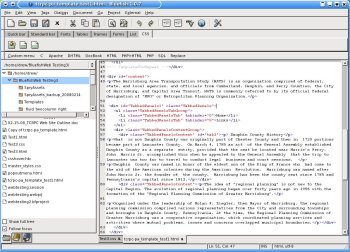
Bluefishは多くの点でScreemよりも複雑なのだが、より汎用的でもあって、HTMLとCSSのほかにもC、Java、Perl、Python、XMLやその他いくつかの言語の編集に対応している。HTMLとCSSの編集に関して言えばScreemと同じ機能の多くが揃っているものの、Screemのように入力の最中にタグの属性の候補を提示したり、開始タグの変更に合わせて終了タグを変更したりすることはしてくれなかった。
それ以外の点においては実用的で整然としていて使いやすかった。Tagsメニューを使えば、選択したテキストをはさんで開始タグと終了タグを付けたり、テキストを選択せずに単にタグを挿入したりすることができる。メニュー内のタグは、9つのカテゴリー(ヘッダ、レイアウト、コンテキスト、CSSなど)に大まかに分類されていた。Dialogsメニューには、リンク、表、フォーム、CSSスタイル(文書内に含める場合と別ファイルにする場合の両方に対応)の挿入など様々な操作を行うための一連のダイアログがある。各ダイアログでタグの様々な属性の値を直接入力するかリストから選択すれば、Bluefishがそれらを文書内に挿入してくれる。またダイアログでは、metaタグの追加やスタイルシートへのリンクなど、文書の最初の設定も行うことができる。ただしメニューはコンテキストによって変化しないため、Pythonのファイルを編集しているときでもHTML関連のメニューが表示されたままだった。
ツールバーにはマルチサムネイルという気の利いたウィザードがあって、選択した画像からサムネイル画像のページを自動的に作成することができる――写真のアルバムをオンラインで公開したい場合などに使うと便利だ。マルチサムネイル・ウィザードは、各画像を指定した大きさや割合に拡大/縮小して自動的に画像とアンカー(リンク)タグを追加してくれる。ただし、サムネイル画像を表などの実用的なページ構造に入れるのは手動で行う必要がある。
Bluefishは、HTML以外にもPHP、JavaScript、Javaなどサポートしている言語のコードを大量に編集する場合に特に便利なHTMLエディタだと言えるだろう。Bluefishのメニュー方式のインタフェースは、同じことをScreemであればたいていの場合は入力しながら動的に行うことができることと比較すると魅力に欠けるように感じられたが、Bluefishの能力はHTMLとCSSの編集だけにはとどまらず、またKDE上でもGNOME上でも簡単に実行することができる。
Quanta Plus

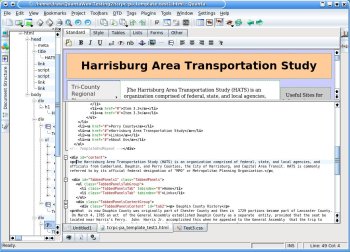
Quanta Plusは基本的にコードエディタと考えるべきものであり、WYSIWYG編集機能も用意されてはいるが、期待するほど便利なものではない。例えば、試したところプレビュー機能がうまくいかないことが時々あった。様々な機能を試すために使用していた小さなウェブページの中に表を入れてみたところプレビューが機能しなくなったのだが、同時に表示していたもっと複雑なウェブページについては問題なく機能していたことを考えると、非常に奇妙な問題に感じた。とは言えプレビューにまったく問題がなかったとしても、Quanta Plusでは真のWYSIWYG編集はできない。例えばEnterキーを入力すると、pタグではなくwbrタグが挿入される。このことはリストを入力している時にはさらにいらだたしくて、Enterキーを入力すると新しい項目が挿入されるのを期待するところが、やはりwbrタグが挿入される。一言で言えばPreviewビューはその名の通りであって、視覚的にページを編集するためにではなく、コードを編集した結果を表示するために使用した方が良いだろう。
以上のような不満な点を除けばQuanta Plusは素晴らしいコードエディタだ。インタフェースはBluefishのものよりも込み入っているが、やはりウェブ編集を主な目的としたインタフェースになっている。また文法ハイライトは、驚くほど多くのプログラミング言語/スクリプト言語/マークアップ言語に対応している。なおBluefishと同じように、メニューとツールバーは使用している言語に応じて動的に変化するわけではない。ただQuanta Plusでは、保存や読み込みや共有などの、特定の言語専用のツールバーをユーザが新しく作成することができる。
またやはりBluefishと同様に、文書を新規に作成する際にはTagsメニューから開始するのがもっとも便利な方法で、最初のmetaタグや文書タイトルなどを入力することができるダイアログを使って手早く始めることができる。Tagsメニューには、単純なタグの挿入機能だけでなく複数の属性の入力が必要になるようなタグのダイアログも用意されている。個人的にはさらに重要だと思うこととしてQuanta Plusでは、ユーザが入力するのにともなってタグ属性や属性値の候補が表示される。このことはBluefishではどちらもできなくて、Screemではタグ属性の候補は表示されるが属性値の候補は表示されなかった。
もう一つの便利な機能として、タグを入力した際に、そのタグ内にさらにタグが通常は必要な場合には、それら追加のタグも挿入してくれた。つまり例えば順序付きリストの開始タグを入力した場合には、項目用の開始タグ/終了タグと順序付きリスト全体の終了タグとが自動的に追加された。
CSSの扱いについてはやや複雑で2つのダイアログボックスを使う必要があるものの、使い方は簡単でパワフルだ。CSSスタイルを作成するためにはまずCSS Selectorダイアログを開いて、スタイルを適用するタグ、div、span ID、クラスなどの要素を指定する。その後CSS Selectorダイアログ内でダブルクリックしてCSS Editorダイアログを開けば、適用可能な全オプション/値が表示される。そしてその後、最終的にはきれいに整形されたCSSコードを得ることができる。
Quanta Plusは今回取り上げた3つのプログラムの中ではもっとも複雑だが、もっとも高機能でもある。複雑なのは実は高度にカスタマイズ可能であるためだが、複雑であるにも関わらず、インタフェースは非常に使いやすい。またHTMLとCSS以外のコードの編集もできる。さらにKDEユーザにとっては、KDEと一緒に配布されているので簡単に利用できる選択肢だ。一方GNOMEユーザの場合はいくつかのライブラリとヘルパーアプリケーションをインストールする必要があるが、それだけの手間をかける価値はあるだろう。
お勧め
単純に言えば、HTMLとCSSファイルの編集にはQuanta Plusを利用するのが個人的にはお勧めだと感じた。より詳しく言えば、以下のような場合分けができるだろう。
- GNOMEユーザの場合はScreemを使うと良いだろう。Screemは高速でシンプルでパワフルなウェブ編集用ツールだ。ただし、ウェブページ編集に直接関係のある言語以外の言語については特に、BluefishやQuanta Plusほど数多くの機能は揃っていない。
- GNOMEユーザで、Quanta Plusが持つ、よりパワフルな機能が必要な場合には、必要なライブラリをインストールしてQuanta Plusを使用するのが良いだろう。
- KDEユーザでコードエディタを使いたい場合には、Quanta Plusを使用するのが良いだろう。WYSIWYG機能については忘れて、(特にCSSスタイルシートのための)素晴らしい編集機能を活用しよう。
- Xfceユーザの場合は、Quanta Plusを問題なく実行することができるはずだ。Screemを実行するためにはやはり追加のライブラリをインストールする必要があるだろう。
- 最後に、GNOMEユーザで、Screemではニーズを完全には満たすことができないが、KDEネイティブのQuanta Plusをインストールするのは気が進まないという場合には、Bluefishをインストールするのが良いだろう。BluefishはQuanta Plusとほとんど同じくらい高機能だが、ライブラリに関してそれほど心配しなくても問題なく動くだろう。
Linux用の先進的で非常に実用的なウェブ開発用アプリケーションが少なくとも3つは存在するということには心強さを感じる。ScreemもBluefishもQuanta Plusも、Adobeの最高峰Dreamweaverほど高機能というわけではないが、近付いてきてはいる。特にQuanta Plusはコードの編集に関して言えばDreamweaverに匹敵するものがある。Dreamweaverが高価であるということと、ネイティブのLinuxアプリケーションとして利用可能ではないということを考慮すると、今回試してみた3つのアプリケーションには非常に意義があると言える――単に無料だからというだけではなく、手軽に素晴らしい結果を得ることができるためだ。
Drew Amesはペンシルベニア州ハリスバーグ在住の交通計画立案者。